HTML singkatan dari Hyper Tesk Markup Language adalah file teks atau file ASCII yang berisi instruksi/script kepada web browser untuk menampilkan suatu tampilan grafis dari sebuah halaman web. Didalam file HTML terdapat beberapa “tag” atau kode-kode yang dimengerti oleh web browser dan dapat menampilkannya di layar monitor.
Salah satu kelebihan file HTML adalah cross platform, artinya file HTML dapat ditampilkan di beberapa Operating System (OS) yang berbeda dan memiliki tampilan yang sama walaupun saat pembuatannya menggunakan satu OS tertentu saja.
HTML telah melalui banyak revisi, dan untuk itu, sekarang HTML 5 sudah mulai dikembangkan dan digunakan.
HTML 5 ini dipublikasikan oleh HTML Working Group di tanggal 23 April, yang membebaskan developer ketika akan menulis aplikasi untuk system operasi yang spesifik
Kelebihan dan kekurangan HTML 5
Beberapa kelebihan yang dijanjikan pada HTML 5:
- Dapat ditulis dalam sintaks HTML (dengan tipe media teks/html) dan XML.
- Integrasi yang lebih baik dengan aplikasi web dan pemrosesannya.
- Integrasi (’inline’) MathML dan SVG dengan doctype yang lebih sederhana.
- Penulisan kode yang lebih efisien.
- Dapat dimengerti oleh peramban lawas (backwards compatible). Sehingga istilah ‘deprecated’ tidak akan diperlukan lagi.
Elemen baru di HTML 5
Demi mewujudkan struktur halaman web yang lebih baik semantik dan aksesibilitasnya, dikenalkanlah beberapa elemen baru, diantaranya:
- section serupa seperti h1-h6.
- article bisa berupa entri blog atau tulisan konten.
- aside menyajikan konten pelengkap.
- header bisa menyajikan judul, deskripsi, bahkan nav untuk navigasi.
- footer berisi catatan kaki seperti informasi hak cipta, penulis, kontak, dan sebagainya.
- Dialog yang dikombinasikan dengan dt dan dd (seperti pada halaman FAQ) dapat digunakan untuk menyajikan percakapan.
- yang fenomenal adalah penggunaan elemen figure, video, audio, source, embed, canvas dan elemen terkait berkas multimedia lainnya.
Atribut baru di HTML 5
Dikenalkan pula beberapa atribut baru, seperti:
- atribut media, ping pada elemen pranala,
- autofocus, placeholder, required, autocomplete dan sebagainya, terkait elemen input dan form
- reversed pada elemen ol untuk urutan besar ke kecil.
Perubahan makna elemen
Ada beberapa elemen yang berubah makna, diantaranya:
- Elemen b dilegalkan sebagai tipografi penegas, seperti pada kata kunci yang ingin ditonjolkan, tidak ‘deprecated’ (bukan fitur yang dianggap usang). Tidak lebih dari itu. Jadi tetap tidak bermakna semantik tertentu. Hal yang sama berlaku pula untuk elemen i.
- Elemen strong menegaskan level kepentingan, bukan sekadar penekanan emphasis lagi.
- Elemen hr dapat digunakan untuk memisahkan level paragraf sesuai pokok pikirannya.
- dan lain-lain.
Elemen dan atribut yang tidak digunakan
Berikut ini beberapa elemen dan atribut yang tidak lagi muncul pada HTML 5:
- center,
- font
- strike, u, big
- frame, frameset, noframes
- acronym
- longdesc
- scope pada td
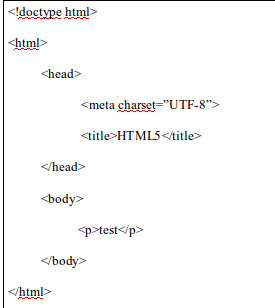
Contoh HTML 5

Yang membedakan dari html biasa adalah:
- Tidak perlu lagi memakai
- Deklarasi adalah ‘case-insensitive’. Tidak harus huruf besar/kapital semua.
Browser yang Mendukung HTML
- Opera Web Browser (mulai dari Opera 9.2 sampai yang terbaru saat ini yaitu opera 10)
- Safari (mulai dari versi 3.1)
- FireFox (Mulai dari FireFox 3 )
- Google Chrome (Mulai dari versi 3)
- Internet Explorer (Mulai dari versi 8 )Sumber : http://setiawanputu.blogspot.com/2010/07/pengertian-html-5-dan-elemen-elemennya.html

Posting Komentar