SoraFlix Blogger Template is a simple structure theme designed and created for Downloading Movies, Apps, and watching online sites. SoraFlix is very responsive and works well on all user devices. In this theme, there are many features added like Download Button, IMDB rating, Full-Screen Movie Player, and many others. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup SoraFlix Blogger Template - SoraTemplates
Main Menu
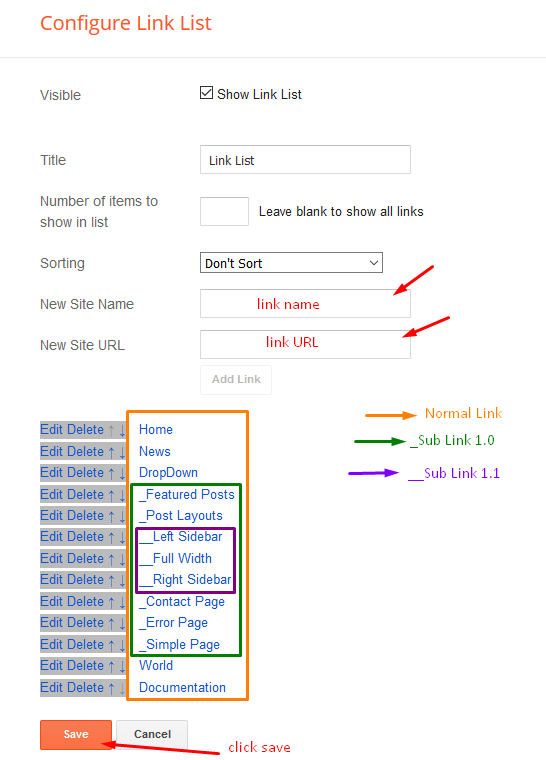
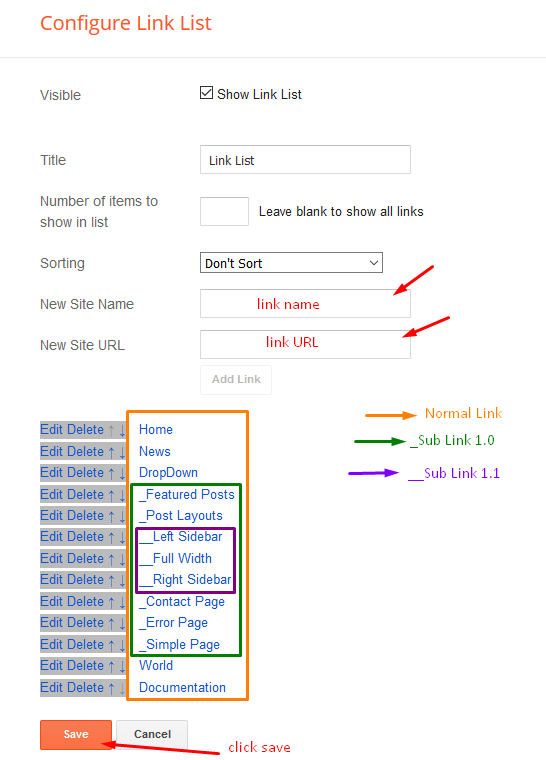
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscoreSub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Top Navigation
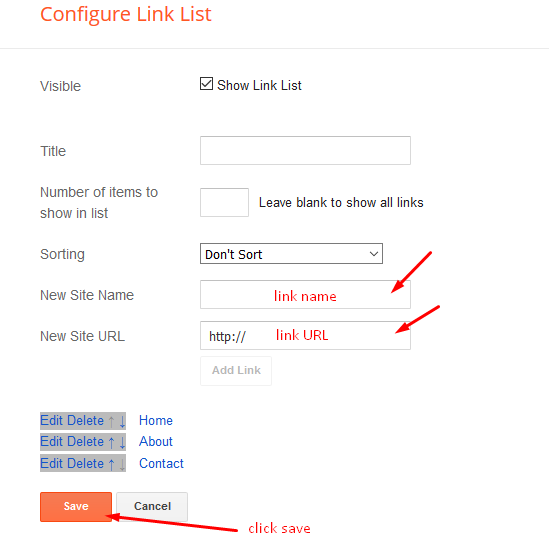
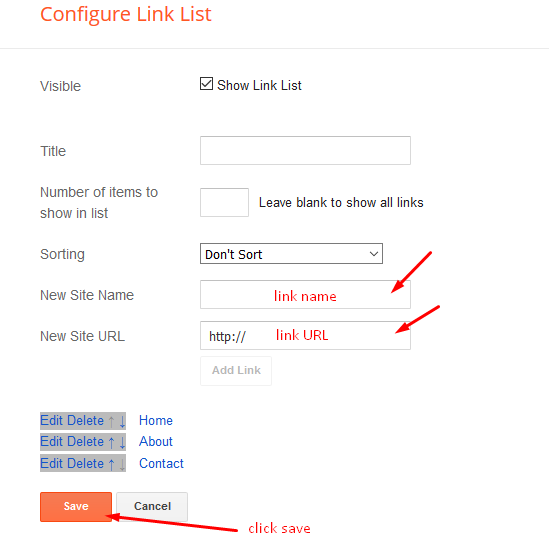
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.


Social Top
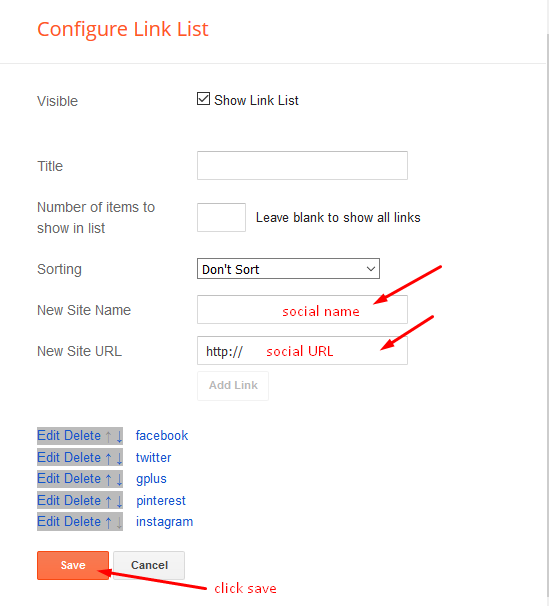
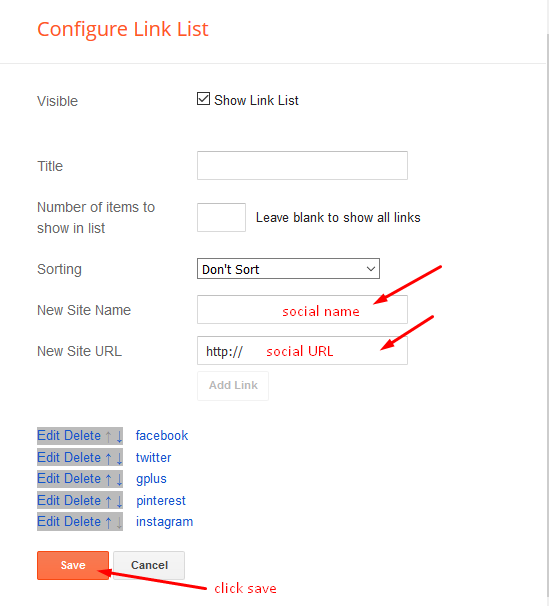
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }


Main Slider
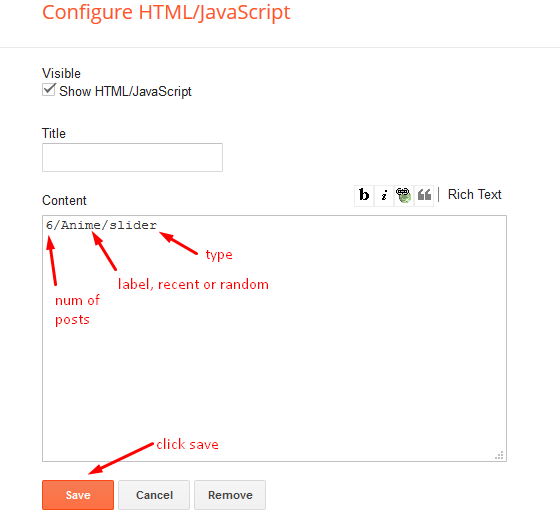
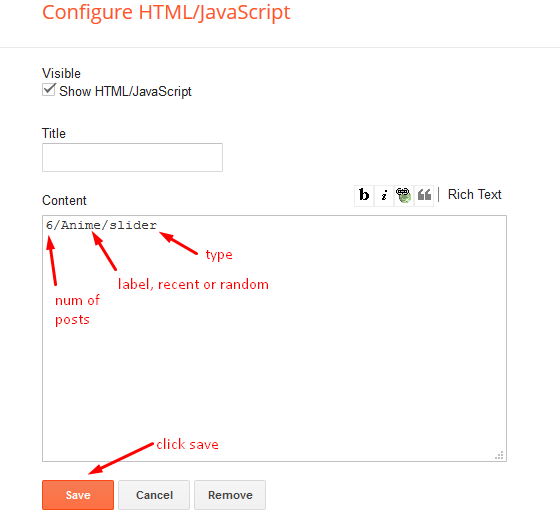
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
a) With Shortcodes
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

b) With Popular Post
Hot Posts
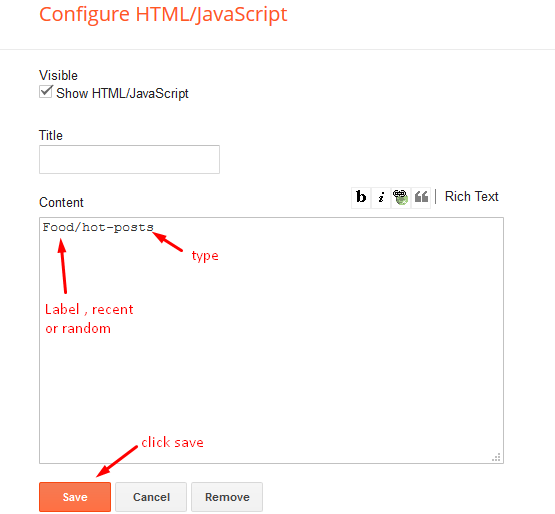
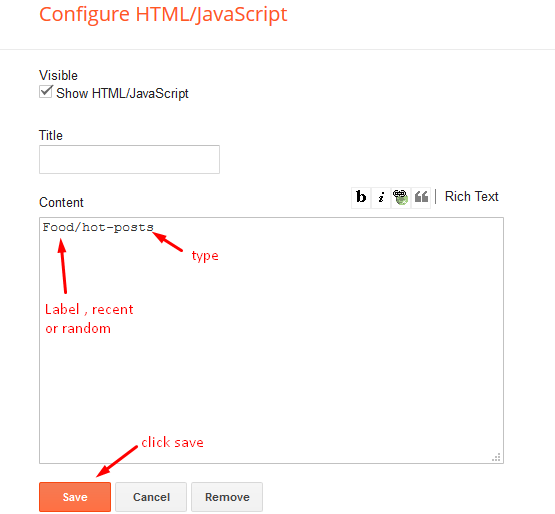
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts


Creating Post Page
Access your blog Posts > click New Page > Add your movie title > Paste Below code in HTML section of post editor.
Access your blog Posts > click New Page > Add your movie title > Paste Below code in HTML section of post editor.
<div class="post-movie-details"> <div class="hide-this-on-index"> <div class="movie-details-insidepost"> <div class="moviethumbnail"> <!--MOVIE POSTER--> <img alt="Add Movie Name Here" src="Add Poster Link Here" />
</div> <div class="moviestoryline"> Add Movie Details Here </div> </div> <div class="movietechdetails"> <span><b>Actor :</b> Bob Newhart, Gabrielle Anwar, Jane Curtin, Noah Wyle, Olympia Dukakis</span><span><b>Director :</b> Jonathan Frakes</span><span><b>Release :</b> 09 October 2022</span><span><b>Country :</b> United States of America</span><span><b>Views:</b> 2354</span><span><b>Tagline:</b> The epic conclusion of the Jurassic era.</span><span><b>Rate:</b> PG-13</span><span><b>Language:</b> English, Français, Malti</span><span><b>Budget:</b> $ 123.456.789,00</span><span><b>Revenue:</b> $ 123.456.789,00</span> </div> <div id="moviedownloadlinks"><div class="downheadertable"><h3>Jurassic World Dominion (2022)</h3></div><table cellspacing="0"><tbody><tr><th>Download</th><th>Quality</th><th>Language</th><th>Size</th></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>360p</td><td>English</td><td>400Mb</td></tr> <tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr></tbody></table></div> </div> <div class="video-details-bar"> <div class="videopost-top-image" id="video-top-shift"> <div class="post-videoWrapper"> <iframe allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/Add-Video-ID-Here&autoplay=1" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/Add-Video-ID-Here?autoplay=1><img src='Add-Video-Video Poster Here'></a>"></iframe> </div> </div> <div id="video-tool-shift" class="sora-video-details"> <span class="imdbRatingPlugin" data-style="p2" data-title="Add Title ID" data-user="Add User ID"></span> <div class="sora-duration"> <span class="time-value">Add Time Here</span> </div> </div> </div></div>
Replace the above highlighted things with your details, here is the list below.- Add Movie Name Here
- Add Poster Link Here
- Add Movie Details Here
- Add-Video-ID-Here
- Add-Video-Video Poster Here
- Add User ID
- Add Title ID
To add the rating details
- Visit site https://www.imdb.com/plugins
- Create an account especially on the site
- Once you create account open imdb.com/plugins
- Enter the movie title or movie title as shown in the image below, click search
Then a popup will appear and click the movie you are looking for
Furthermore Select the style
- Copy the script that has been obtained in notepad
- We just need the data-title and data-user values
- once done replace the value with the space in post html.
Below is a fully setup post html for reference.
<div class="post-movie-details"> <div class="hide-this-on-index"> <div class="movie-details-insidepost"> <div class="moviethumbnail"> <!--MOVIE POSTER--> <img alt="Spider-Man: No Way Home" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_ofnD_tGEEEu3dOb6PopRoQNd_xjdoAwtkHmaOjoit8jt_qRDAEtA46yvvcH1NlOcQ_IGfhk2AxFPX8jVOEO25_4xwDTPc2XJVIaoXRibgm4g7JbVytXrT4-V0E4wXwJ5wtx-anz1oKFNGGXfuu4JsLXbdGwkKpPOniblr0rouTJFPrYuRY82YcxPvg/s16000/6.jpg" />
</div> <div class="moviestoryline"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas </div> </div> <div class="movietechdetails"> <span><b>Actor :</b> Tom Holland,ZENDAYA,Tobey Maguire,Andrew Garfield,Jacob Batalon</span><span><b>Director :</b> Jon Watts</span><span><b>Release :</b> 17 December 2021</span><span><b>Country :</b> United States of America</span><span><b>Views:</b> 23687354</span><span><b>Tagline:</b> “If You Expect Disappointment, Then You Can Never Really Be Disappointed.</span><span><b>Rate:</b> PG-13</span><span><b>Language:</b> English, Hindi</span><span><b>Budget:</b> $ 123.456.789,00</span><span><b>Revenue:</b> $ 123.456.789,00</span> </div> <div id="moviedownloadlinks"><div class="downheadertable"><h3>Spider-Man: No Way Home</h3></div><table cellspacing="0"><tbody><tr><th>Download</th><th>Quality</th><th>Language</th><th>Size</th></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>360p</td><td>English</td><td>400Mb</td></tr> <tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr></tbody></table></div> </div> <div class="video-details-bar"> <div class="videopost-top-image" id="video-top-shift"> <div class="post-videoWrapper"> <iframe allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/JfVOs4VSpmA&autoplay=1" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/JfVOs4VSpmA?autoplay=1><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9gZGEeiBcgY3tRwPZajYNTHgqSVo7UXIrJp8d4SDMPEW3vREQA9djulYUu1Z95rHBKBSTlqYURiS9Cg5ot_GH7TP64x0zcgmk4eHzCzh7iHA6DZIP6jRbq_P1TmGKBi4kzFslzSK3Syy33l2iVVMn6cQadxoq_Xl8MTnhdyrKKiKLei466I38NkKb/s16000/s1.jpg'></a>"></iframe> </div> </div> <div id="video-tool-shift" class="sora-video-details"> <span class="imdbRatingPlugin" data-style="p2" data-title="tt10872600" data-user="ur150948798"></span> <div class="sora-duration"> <span class="time-value">2h 28m</span> </div> </div> </div></div>
Social Widget
<div class="post-movie-details"><div class="hide-this-on-index"><div class="movie-details-insidepost"><div class="moviethumbnail"><!--MOVIE POSTER--><img alt="Add Movie Name Here" src="Add Poster Link Here" /></div><div class="moviestoryline">Add Movie Details Here</div></div><div class="movietechdetails"><span><b>Actor :</b> Bob Newhart, Gabrielle Anwar, Jane Curtin, Noah Wyle, Olympia Dukakis</span><span><b>Director :</b> Jonathan Frakes</span><span><b>Release :</b> 09 October 2022</span><span><b>Country :</b> United States of America</span><span><b>Views:</b> 2354</span><span><b>Tagline:</b> The epic conclusion of the Jurassic era.</span><span><b>Rate:</b> PG-13</span><span><b>Language:</b> English, Français, Malti</span><span><b>Budget:</b> $ 123.456.789,00</span><span><b>Revenue:</b> $ 123.456.789,00</span></div><div id="moviedownloadlinks"><div class="downheadertable"><h3>Jurassic World Dominion (2022)</h3></div><table cellspacing="0"><tbody><tr><th>Download</th><th>Quality</th><th>Language</th><th>Size</th></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr></tbody></table></div></div><div class="video-details-bar"><div class="videopost-top-image" id="video-top-shift"><div class="post-videoWrapper"><iframe allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/Add-Video-ID-Here&autoplay=1" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/Add-Video-ID-Here?autoplay=1><img src='Add-Video-Video Poster Here'></a>"></iframe></div></div><div id="video-tool-shift" class="sora-video-details"><span class="imdbRatingPlugin" data-style="p2" data-title="Add Title ID" data-user="Add User ID"></span><div class="sora-duration"><span class="time-value">Add Time Here</span></div></div></div></div>
Replace the above highlighted things with your details, here is the list below.
- Add Movie Name Here
- Add Poster Link Here
- Add Movie Details Here
- Add-Video-ID-Here
- Add-Video-Video Poster Here
- Add User ID
- Add Title ID
To add the rating details
- Visit site https://www.imdb.com/plugins
- Create an account especially on the site
- Once you create account open imdb.com/plugins
- Enter the movie title or movie title as shown in the image below, click search
Then a popup will appear and click the movie you are looking for
Furthermore Select the style
- Copy the script that has been obtained in notepad
- We just need the data-title and data-user values
- once done replace the value with the space in post html.
Below is a fully setup post html for reference.
<div class="post-movie-details"><div class="hide-this-on-index"><div class="movie-details-insidepost"><div class="moviethumbnail"><!--MOVIE POSTER--><img alt="Spider-Man: No Way Home" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_ofnD_tGEEEu3dOb6PopRoQNd_xjdoAwtkHmaOjoit8jt_qRDAEtA46yvvcH1NlOcQ_IGfhk2AxFPX8jVOEO25_4xwDTPc2XJVIaoXRibgm4g7JbVytXrT4-V0E4wXwJ5wtx-anz1oKFNGGXfuu4JsLXbdGwkKpPOniblr0rouTJFPrYuRY82YcxPvg/s16000/6.jpg" /></div><div class="moviestoryline">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas</div></div><div class="movietechdetails"><span><b>Actor :</b> Tom Holland,ZENDAYA,Tobey Maguire,Andrew Garfield,Jacob Batalon</span><span><b>Director :</b> Jon Watts</span><span><b>Release :</b> 17 December 2021</span><span><b>Country :</b> United States of America</span><span><b>Views:</b> 23687354</span><span><b>Tagline:</b> “If You Expect Disappointment, Then You Can Never Really Be Disappointed.</span><span><b>Rate:</b> PG-13</span><span><b>Language:</b> English, Hindi</span><span><b>Budget:</b> $ 123.456.789,00</span><span><b>Revenue:</b> $ 123.456.789,00</span></div><div id="moviedownloadlinks"><div class="downheadertable"><h3>Spider-Man: No Way Home</h3></div><table cellspacing="0"><tbody><tr><th>Download</th><th>Quality</th><th>Language</th><th>Size</th></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a href="#" rel="noopener nofollow" target="_balnk">Google Drive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="green" href="#" rel="noopener nofollow" target="_balnk">Multiup</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="yellow" href="#" rel="noopener nofollow" target="_balnk">StreamSB</a></td><td>360p</td><td>English</td><td>400Mb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>1080p</td><td>English</td><td>2.2Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>780p</td><td>English</td><td>1.6Gb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>480p</td><td>English</td><td> 800Mb</td></tr><tr><td><a class="red" href="#" rel="noopener nofollow" target="_balnk">Usersdrive</a></td><td>360p</td><td>English</td><td>400Mb</td></tr></tbody></table></div></div><div class="video-details-bar"><div class="videopost-top-image" id="video-top-shift"><div class="post-videoWrapper"><iframe allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/JfVOs4VSpmA&autoplay=1" srcdoc="<style>*{padding:0;margin:0;overflow:hidden}html,body{height:100%}img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}span{height:1.5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/JfVOs4VSpmA?autoplay=1><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9gZGEeiBcgY3tRwPZajYNTHgqSVo7UXIrJp8d4SDMPEW3vREQA9djulYUu1Z95rHBKBSTlqYURiS9Cg5ot_GH7TP64x0zcgmk4eHzCzh7iHA6DZIP6jRbq_P1TmGKBi4kzFslzSK3Syy33l2iVVMn6cQadxoq_Xl8MTnhdyrKKiKLei466I38NkKb/s16000/s1.jpg'></a>"></iframe></div></div><div id="video-tool-shift" class="sora-video-details"><span class="imdbRatingPlugin" data-style="p2" data-title="tt10872600" data-user="ur150948798"></span><div class="sora-duration"><span class="time-value">2h 28m</span></div></div></div></div>
Social Widget
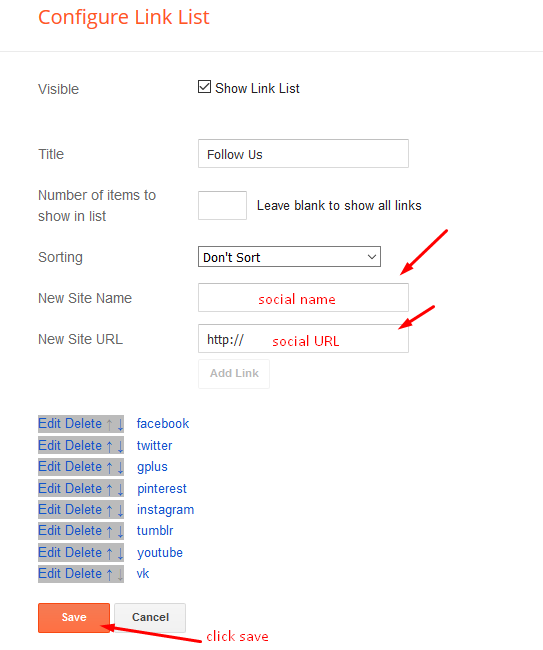
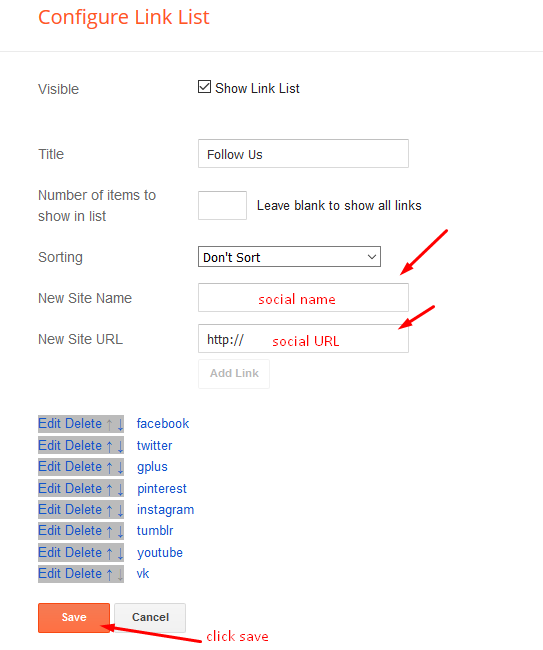
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post List Widget
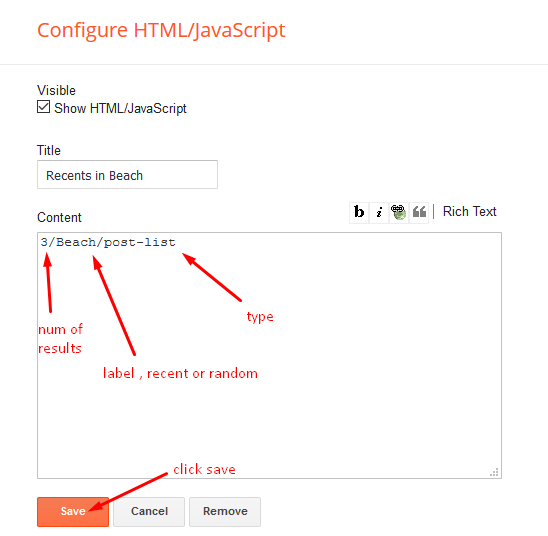
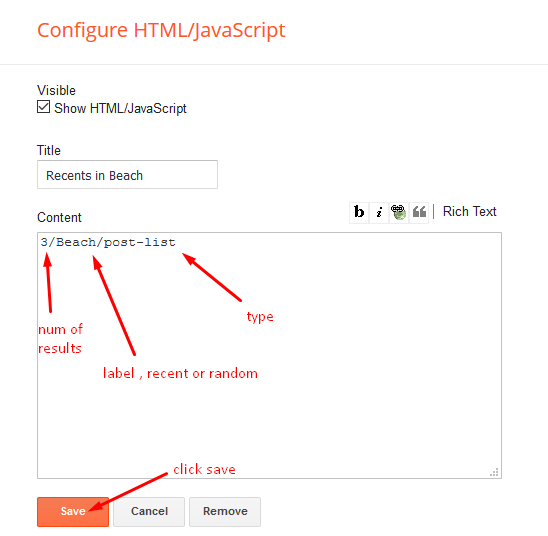
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar of Footer sections, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-listLabel Posts: 3/Technology/post-listRecent Posts: 3/recent/post-listRandom Posts: 3/random/post-list
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar of Footer sections, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style StrikethroughFull Width: Inside the post add the text full-width and add the style StrikethroughRight Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Categories Menu
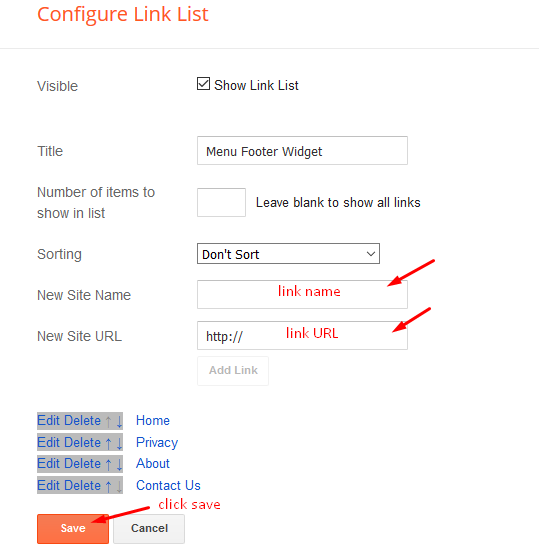
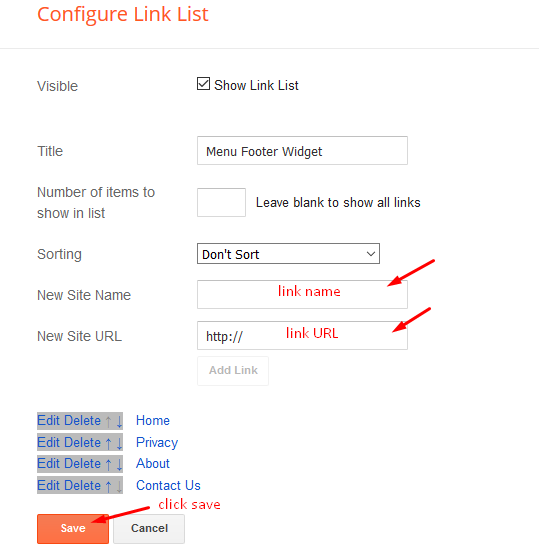
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Theme Options
01 - Boxed Version
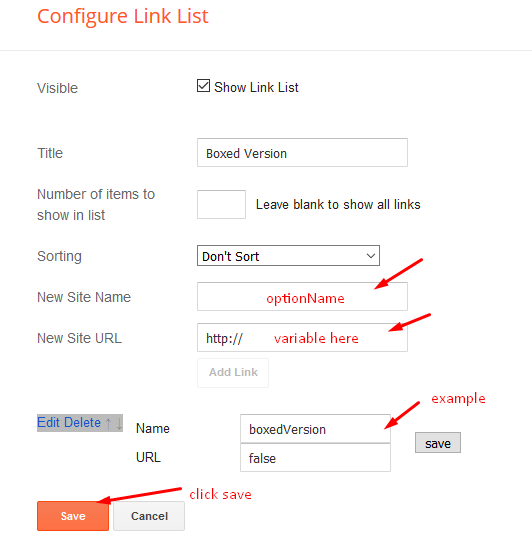
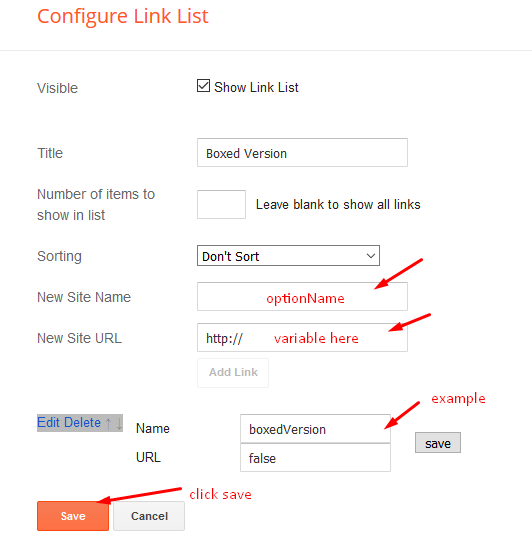
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
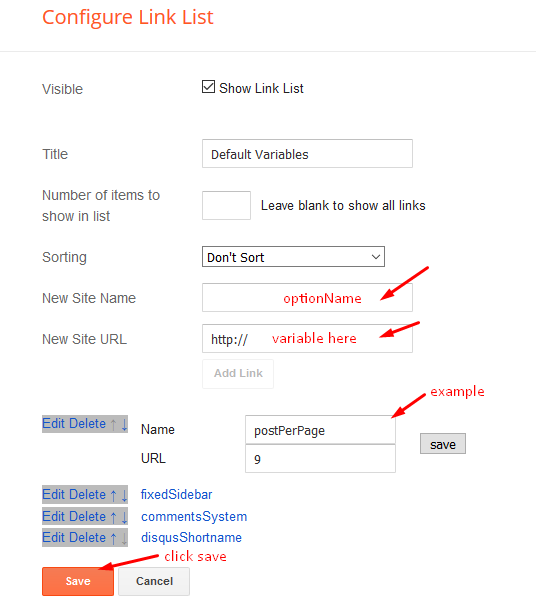
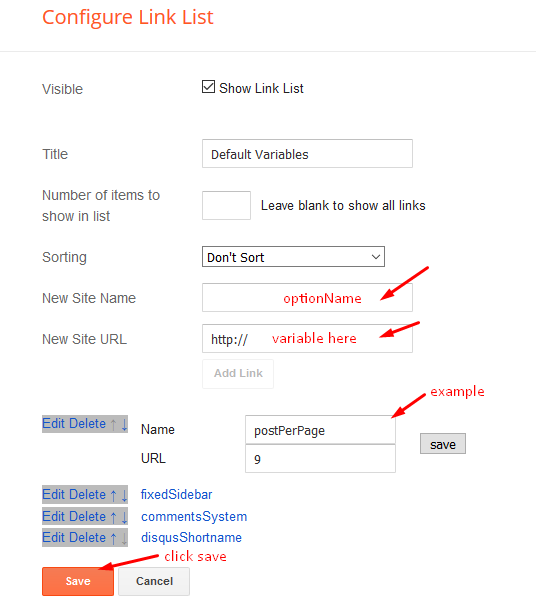
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
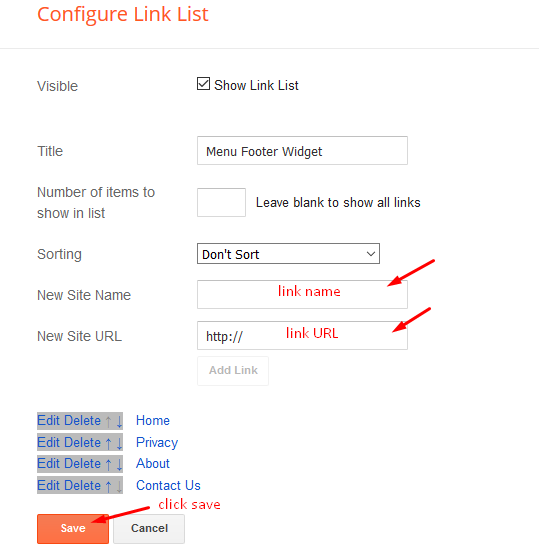
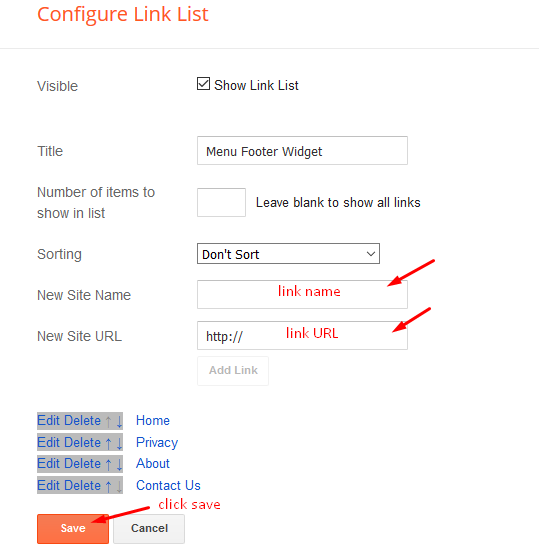
Menu Footer
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Customizing Your Template
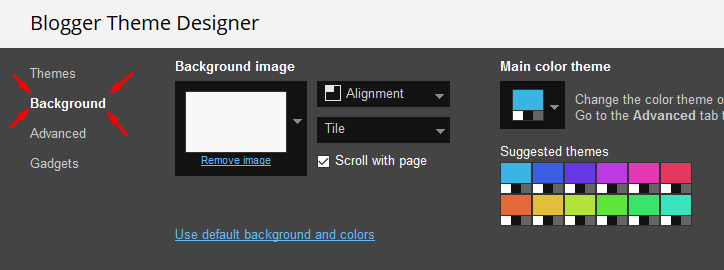
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

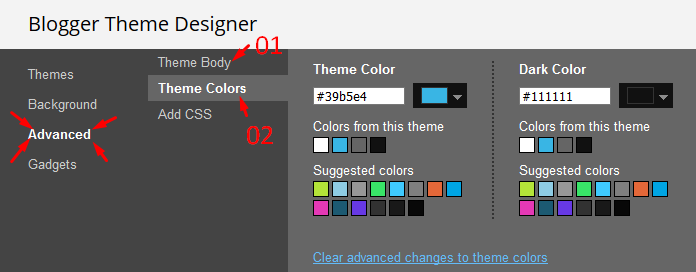
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.







Posting Komentar