Shoppy theme that will help you quickly build a delicious website for your ice cream shop, cake shop, sweets shop, bakery shop, and even chocolate or milk shop, you’ve come to the right place.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Shoppy Blogger Template
Scrolling Menu
Access your blog Layout > click Edit icon on Scrolling Menu Section widget.
Note : - Updating This menu is little bit complicated, as it doesn't work normally, it helps your blog visitor to scroll smoothly when clicked, but at the same time you can also add live links. In the existing setup don't edit the url, but if you want to add any new label in the menu the simple add desired text with desired url.
Note* : - If you will edit the url in current structure then the scrolling effect will not work.
Main Menu/DropDown/Multi DropDown
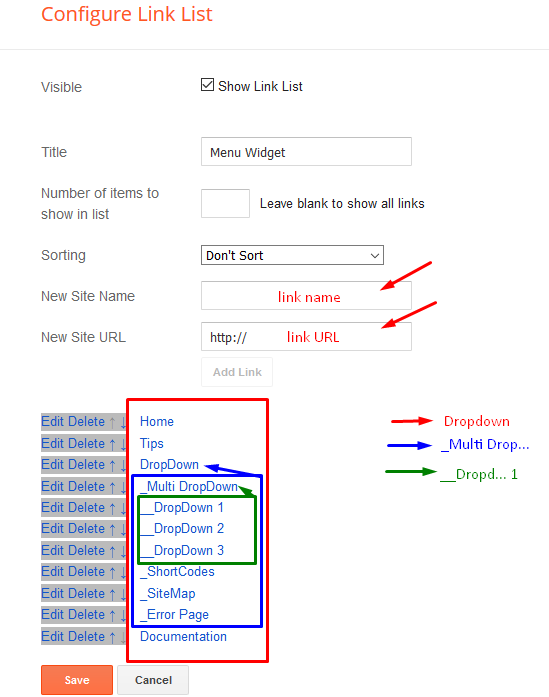
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.
Example:
Featured Image
Access your blog Layout > click Edit icon > on Featured Image widget's.Widget Settings EX:
Service List Widget
Access your blog Layout > click Edit icon > on Service List widget's.Widget Settings EX:

How to get FontAwesome or Remixicon icon name ??
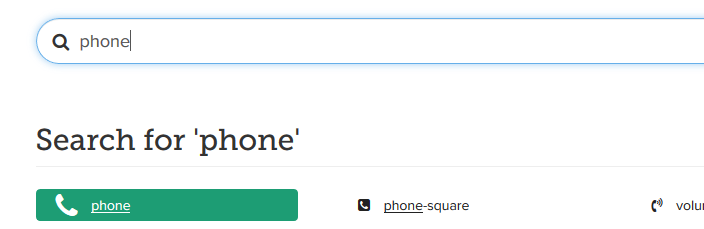
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Step 2: Go to https://remixicon.com/
Find icon EX:

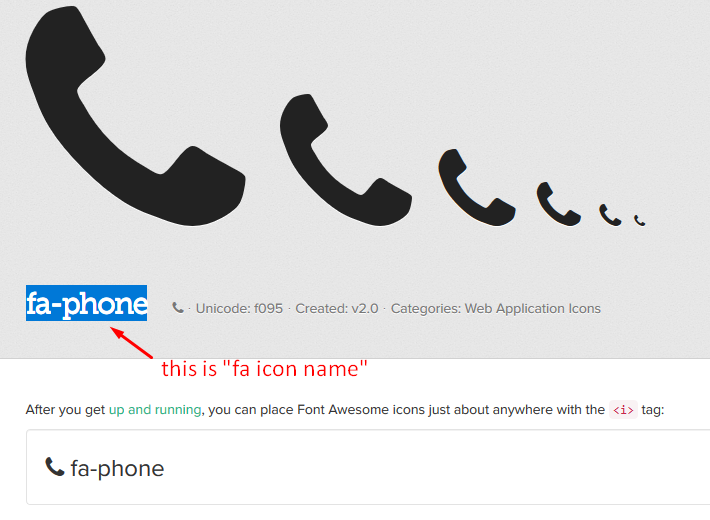
Step 2: Open icon page and copy "fa icon name".
EX:

Menu List
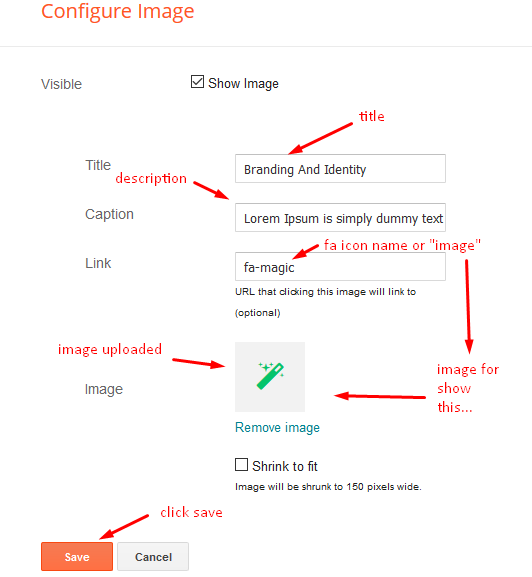
Access your blog Layout > click Edit icon > on Menu List widget's.
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Widget Settings EX:
How to get FontAwesome or Remixicon icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Post Layouts
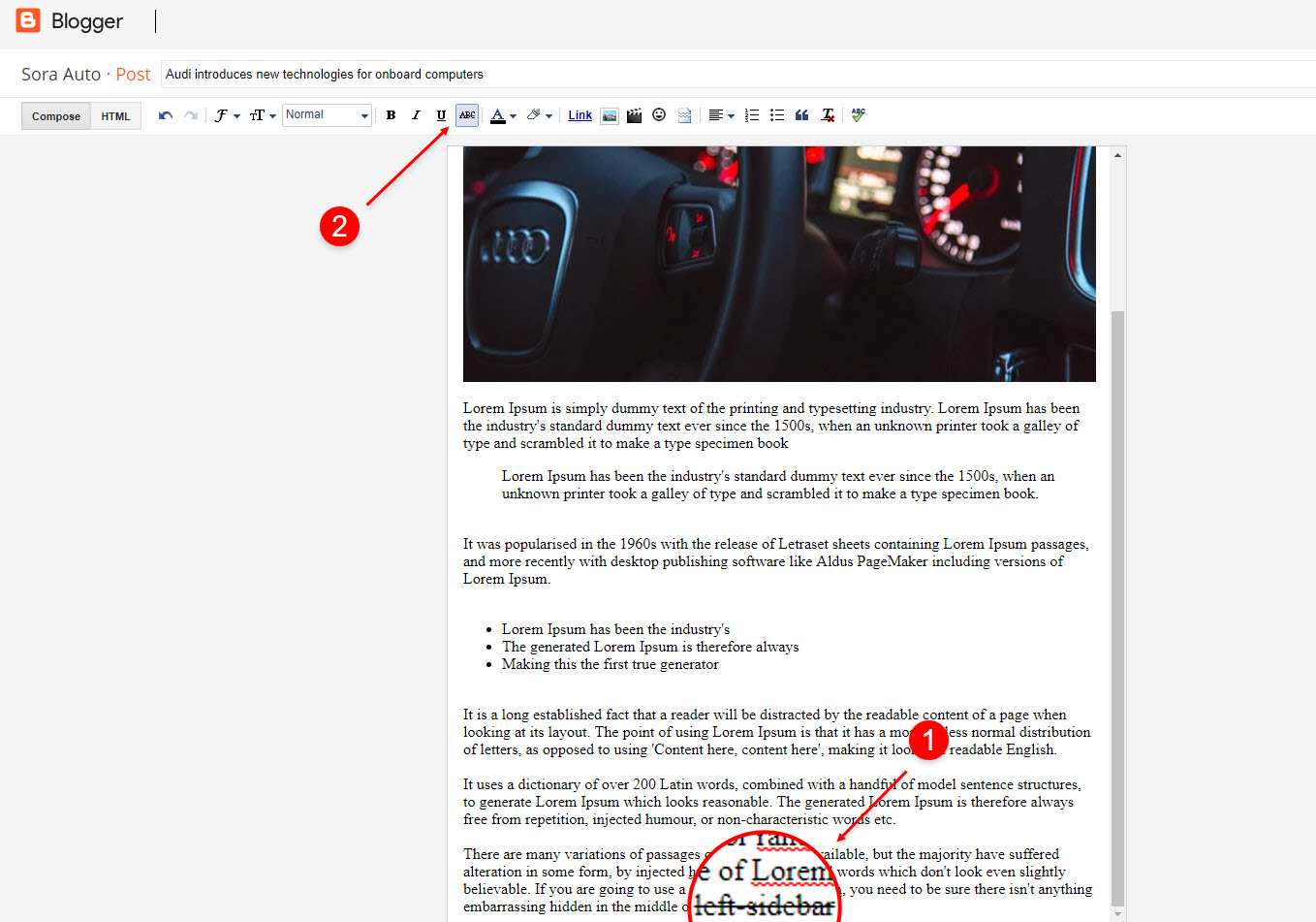
Left Sidebar: Inside the post add the text left-sidebar and add the style
Full Width: Inside the post add the text full-width and add the style
Right Sidebar: Inside the post add the text right-sidebar and add the style

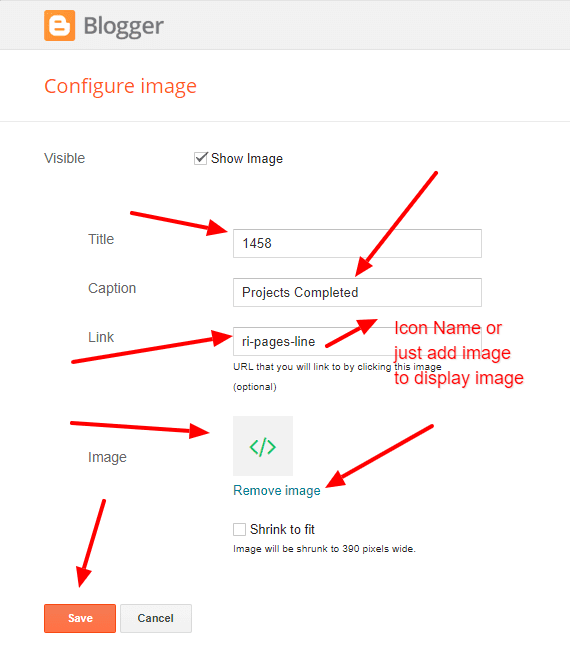
Post List Widget
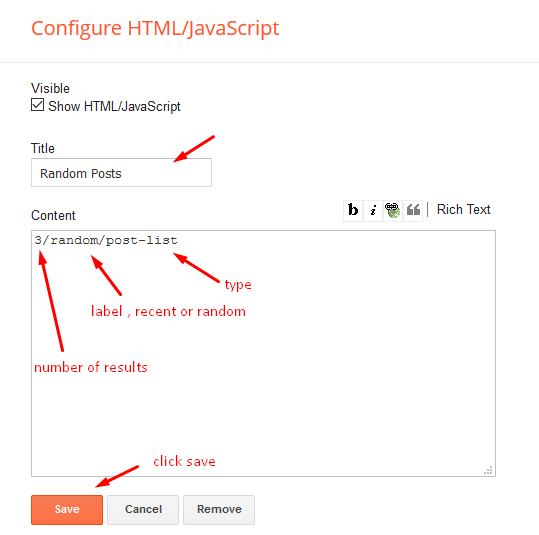
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Footer Navigation
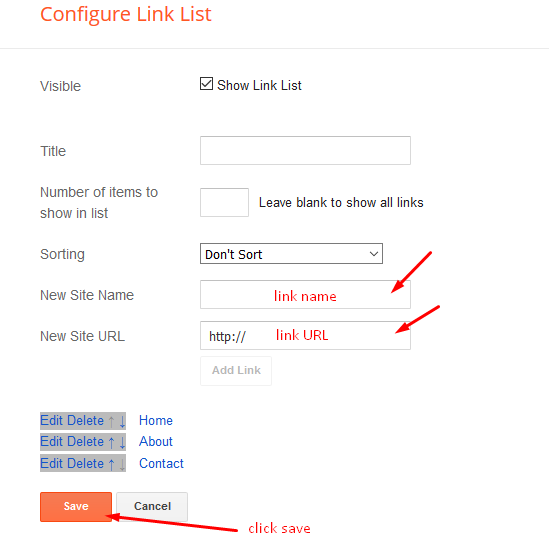
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Theme Options
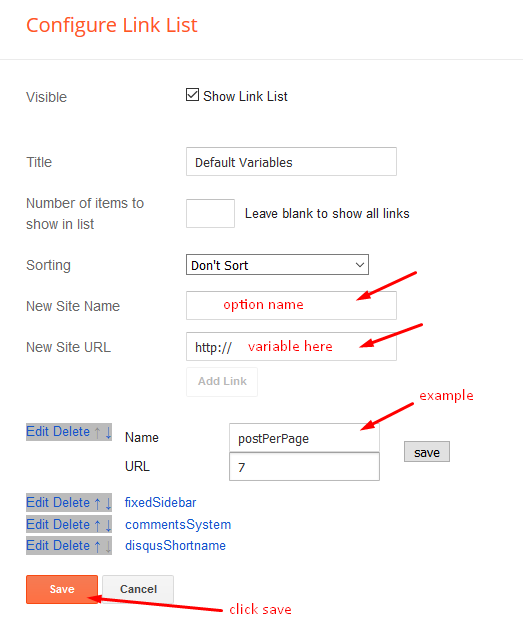
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
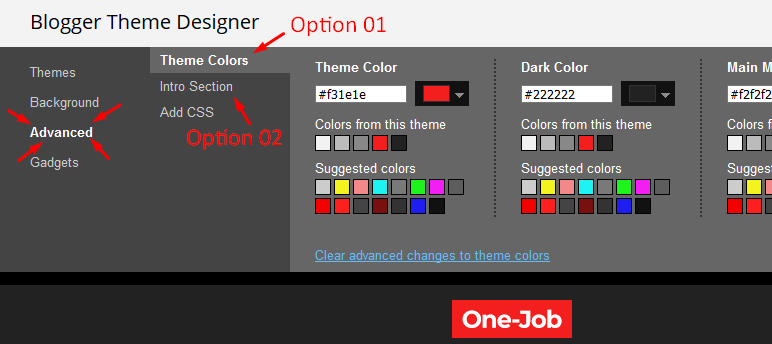
Access your blog Theme > click Customize button to change the pre-defined colors.
Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.








Posting Komentar