Magfolio Blogger Template is the professional theme and has the new features and functions of blogger. It is fully responsive in nature as well as it contains some special codes which help in the SEO, Fast loading and also give your website a premium and professional look. It comes with various widgets to display all your content in a well-mannered way.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Magfolio Blogger Template
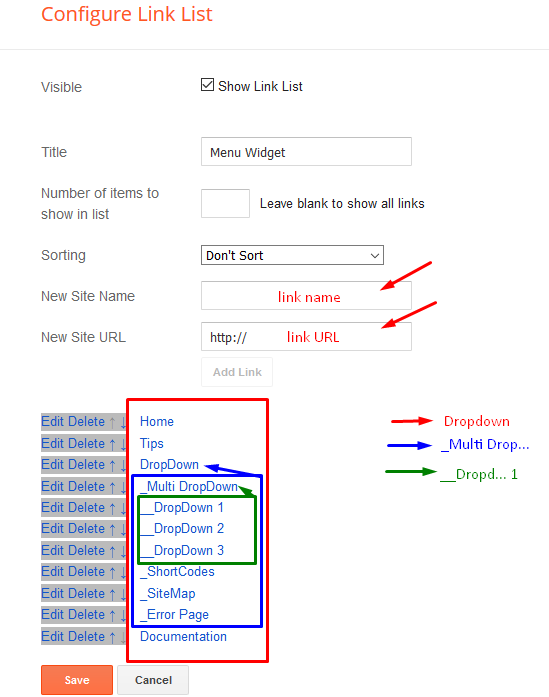
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Social Link
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='left-menu'>
<ul class='dm-social'>
<li><a class='icon-share-alt' href='#'>Share!</a></li>
<li><a class='icon-facebook' data-placement='right' data-toggle='tooltip' href='http://facebook.com/way2themes' title='Facebook'>Facebook</a></li>
<li><a class='icon-twitter' data-placement='right' data-toggle='tooltip' href='http://twitter.com/way2themes' title='Twitter'>Twitter</a></li>
<li><a class='icon-pinterest' data-placement='right' data-toggle='tooltip' href='http://pinterest.com/way2themes' title='Pinterest'>Pinterest</a></li>
<li><a class='icon-linkedin' data-placement='right' data-toggle='tooltip' href='http://in.linkedin.com/in/rkcreationzzz' title='Linkedin'>Linkedin</a></li>
<li><a class='icon-arrow-up dmtop' data-placement='right' data-toggle='tooltip' href='#' title='Go Top'/></li>
</ul>
</div>
Change red highlighted code with your link url.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/Way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



Posting Komentar