Signature Pad
Salah satu library javascript yang bisa kalian gunakan untuk membuat fitur tanda tangan digital di dalam sebuah aplikasi berbasis web. Signature pad bisa kalian gunakan dengan mudah dan diintegrasikan ke aplikasi absensi online atau e-persuratan.Pada kesempatan kali ini kita akan membuat sebuah aplikasi php sederhana, yang menampilkan halaman dengan canvas tanda tangan di depannya, lalu ada beberapa fitur seperti menggati tanda tangan, menghapus tanda tangan, dan undo tanda tangan. Kita juga akan menggunakan teknik ajax untuk menyimpan tanda tangannya ke dalam aplikasi.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Membuat Pencarian pada ListView Flutter read more |
| 📰 2. Cara Mudah Install dan Menggunakan SQLite di Laravel read more |
| 📰 3. Cara Switch Tampilan dari ListView Menjadi GridView di Flutter read more |
Cara Membuat Tanda Tangan Digital dengan Siganture Pad
1. Buatlah sebuah folder baru di dalam folder htdocs dengan nama latihan_tanda_tangan_digital. Lalu buatlah sebuah file index.php di dalamnya. Copy script di bawah ini dan paste ke dalam file tersebut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<title>Title</title>
<style>
/* mengatur ukuran canvas tanda tangan */
canvas {
border: 1px solid #ccc;
border-radius: 0.5rem;
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="alert alert-success mt-5 text-dark">
Latihan Membuat Tanda Tangan Digital - fromsunda.eu.org
</h1>
<div class="card">
<div class="card-header">
Form Tanda Tangan
</div>
<div class="card-body">
<!-- canvas tanda tangan -->
<canvas id="signature-pad" class="signature-pad"></canvas>
<!-- tombol submit -->
<div style="float: left;">
<button id="btn-submit" class="btn btn-primary">
Submit
</button>
</div>
<div style="float: right;">
<!-- tombol ganti warna -->
<button type="button" class="btn btn-success" id="change-color">
Change Color
</button>
<!-- tombol undo -->
<button type="button" class="btn btn-dark" id="undo">
<span class="fas fa-undo"></span>
Undo
</button>
<!-- tombol hapus tanda tangan -->
<button type="button" class="btn btn-danger" id="clear">
<span class="fas fa-eraser"></span>
Clear
</button>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/signature_pad@2.3.2/dist/signature_pad.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.9.2/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/js/bootstrap.min.js"></script>
<script>
// script di dalam ini akan dijalankan pertama kali saat dokumen dimuat
document.addEventListener('DOMContentLoaded', function () {
resizeCanvas();
})
//script ini berfungsi untuk menyesuaikan tanda tangan dengan ukuran canvas
function resizeCanvas() {
var ratio = Math.max(window.devicePixelRatio || 1, 1);
canvas.width = canvas.offsetWidth * ratio;
canvas.height = canvas.offsetHeight * ratio;
canvas.getContext("2d").scale(ratio, ratio);
}
var canvas = document.getElementById('signature-pad');
//warna dasar signaturepad
var signaturePad = new SignaturePad(canvas, {
backgroundColor: 'rgb(255, 255, 255)'
});
//saat tombol clear diklik maka akan menghilangkan seluruh tanda tangan
document.getElementById('clear').addEventListener('click', function () {
signaturePad.clear();
});
//saat tombol undo diklik maka akan mengembalikan tanda tangan sebelumnya
document.getElementById('undo').addEventListener('click', function () {
var data = signaturePad.toData();
if (data) {
data.pop(); // remove the last dot or line
signaturePad.fromData(data);
}
});
//saat tombol change color diklik maka akan merubah warna pena
document.getElementById('change-color').addEventListener('click', function () {
//jika warna pena biru maka buat menjadi hitam dan sebaliknya
if(signaturePad.penColor == "rgba(0, 0, 255, 1)"){
signaturePad.penColor = "rgba(0, 0, 0, 1)";
}else{
signaturePad.penColor = "rgba(0, 0, 255, 1)";
}
})
//fungsi untuk menyimpan tanda tangan dengan metode ajax
$(document).on('click', '#btn-submit', function () {
var signature = signaturePad.toDataURL();
$.ajax({
url: "proses.php",
data: {
foto: signature,
},
method: "POST",
success: function () {
location.reload();
alert('Tanda Tangan Berhasil Disimpan');
}
})
})
</script>
</body>
</html> 2. Lalu buatlah sebuah file baru di dalam folder latihan_tanda_tangan_digital dengan nama proses.php untuk proses simpan tanda tangan digitalnya menjadi gambar png. Silahkan copy script di bawah ini dan paste ke dalam file tersebut.
<?php
$data_uri = $_POST['foto'];
$encoded_image = explode(",", $data_uri)[1];
$decoded_image = base64_decode($encoded_image);
file_put_contents("signature.png", $decoded_image);
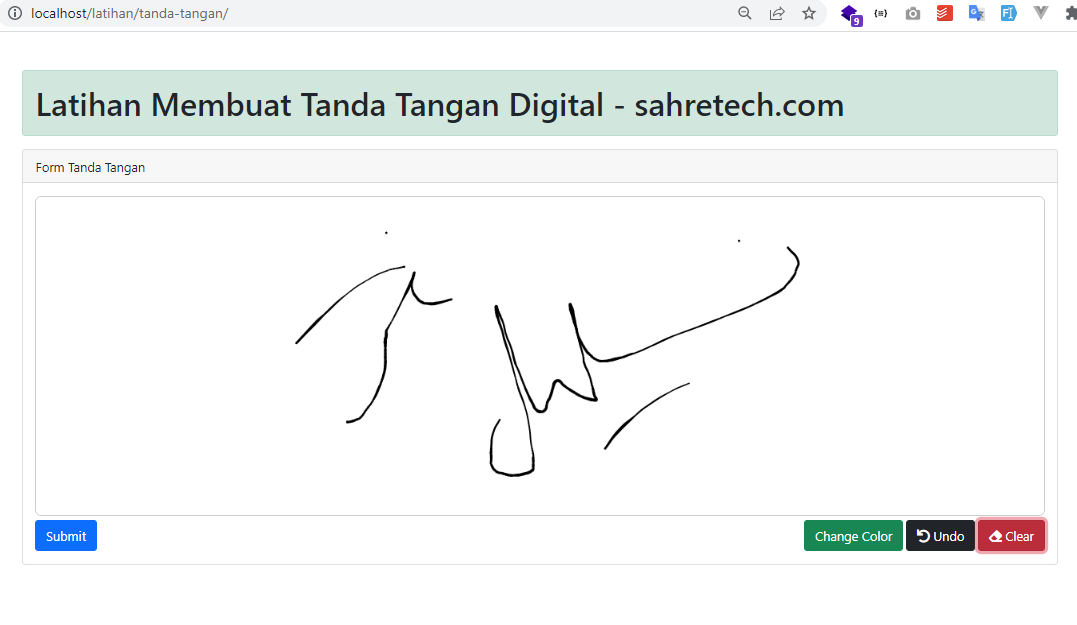
3. Ok, sampai disini semuanya sudah kita kerjakan, tiba saatnya kita melakukan uji coba. Buka browser dan jalankan localhost/latihan_tanda_tangan_digital. Hasilnya seperti tampilan di bawah ini.
 |
| Tanda Tangan Digital |
Mantap!, sekarang kalian sudah bisa membuat tanda tangan digital. Caranya mudah bukan?. Nah saat ini kalian tinggal melakukan improvisasi lagi dengan apa yang telah dipelajari dengan memasukannya ke dalam real project untuk aplikasi absensi online atau e-surat.
Sekian tutorial kita kali ini tentang cara membuat tanda tangan digital dengan signature pad. Semoga bermanfaat. Jika ada yang ingin ditanyakan, silahkan tanyakan langsung di kolom komentar di bawah ini atau tanya saja ke fanspage tulisan saya. Sekian dan sampai jumpa di turorial pemrograman keren lainnya :)


Posting Komentar