Sweetalert adalah salah satu library javascript yang cukup populer, sweetalert biasa digunakan untuk memberikan notifikasi saat hendak melakukan sebuah proses atau setelah melakukan proses, misalnya dialog sweetalert akan ditampilkan saat proses insert atau update data berhasil, atau sweetalert dapat dijadikan dialog konfirmasi saat hendak menghapus data.
Pada kesempatan kali ini kita akan menggunakan sweetalert untuk konfirmasi penghapusan data. Saya juga sudah menulis artikel tentang notifikasi sweetalert saat proses insert data berhasil di link berikut ini https://www.fromsunda.eu.org/2021/04/cara-menggunakan-sweet-alert-dan-modal.html
| Baca Artikel Lain ✨ |
| 📰 1. Cara Membuat Pencarian pada ListView Flutter read more |
| 📰 2. Cara Mudah Install dan Menggunakan SQLite di Laravel read more |
| 📰 3. Cara Switch Tampilan dari ListView Menjadi GridView di Flutter read more |
Cara Membuat Dialog Konfirmasi Delete Data dengan SweetAlert
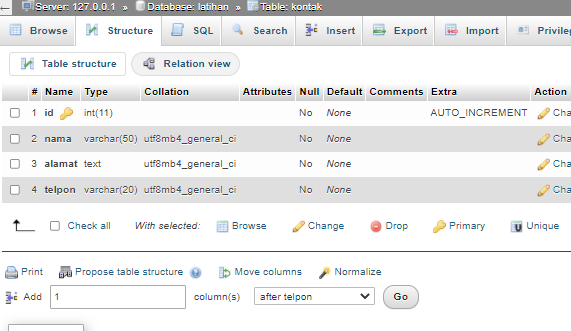
1. Buatlah sebuah database tabel dengan nama kontak. Lalu buat struktur tabelnya seperti gambar di bawah ini. Oh ya, jangan lupa untuk memasukan beberapa data untuk percobaan kita nantinya.  |
| Tabel Kontak |
2. Selanjutnya buatlah sebuah folder baru di dalam htdocs dengan nam belajar_sweetalert. Lalu buat file index.php di dalamnya. Copy dan paste script di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- import bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<!-- penting untuk menggunakan fungsi session di bawah ini -->
<?php session_start(); ?>
<body>
<br>
<!-- membuat container dengan lebar colomn col-lg-10 -->
<div class="container col-lg-10">
<!-- membuat tulisan alert berwarna hijau dengan tulisan di tengah -->
<h3 class="alert alert-success text-center" role="alert">
Tutorial Konfirmasi Hapus dan Notifikasi Hapus Berhasil dengan Sweet Alert
</h3>
<br>
<!-- membuat card untuk membungkus tabel -->
<div class="card">
<div class="card-body">
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th width="300px">Nama</th>
<th>Telpon</th>
<th>Alamat</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
// membuat koneksi ke database
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//membuat variabel angka
$no = 1;
//mengambil data dari tabel post
$select = mysqli_query($koneksi, "select * from kontak");
//melooping(perulangan) dengan menggunakan while
while($data= mysqli_fetch_array($select)){
?>
<tr>
<!-- menampilkan data dengan menggunakan array -->
<td><?php echo $no++; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['telpon']; ?></td>
<td><?php echo $data['alamat']; ?></td>
<td>
<a href="proses.php?id=<?php echo $data['id']; ?>" class="btn btn-sm btn-danger alert_notif">Hapus</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous">
</script>
<!-- jangan lupa menambahkan script js sweet alert di bawah ini -->
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@10.15.7/dist/sweetalert2.all.min.js"></script>
<!-- jika ada session sukses maka tampilkan sweet alert dengan pesan yang telah di set
di dalam session sukses -->
<?php if(@$_SESSION['sukses']){ ?>
<script>
Swal.fire({
icon: 'success',
title: 'Sukses',
text: 'data berhasil dihapus',
timer: 3000,
showConfirmButton: false
})
</script>
<!-- jangan lupa untuk menambahkan unset agar sweet alert tidak muncul lagi saat di refresh -->
<?php unset($_SESSION['sukses']); } ?>
<!-- di bawah ini adalah script untuk konfirmasi hapus data dengan sweet alert -->
<script>
$('.alert_notif').on('click',function(){
var getLink = $(this).attr('href');
Swal.fire({
title: "Yakin hapus data?",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#d33',
confirmButtonText: 'Ya',
cancelButtonColor: '#3085d6',
cancelButtonText: "Batal"
}).then(result => {
//jika klik ya maka arahkan ke proses.php
if(result.isConfirmed){
window.location.href = getLink
}
})
return false;
});
</script>
</body>
</html> 3. Buatlah sebuah file baru dengan nama proses.php. Copy dan paste script di bawah ini.
<?php
$data = $_GET['id'];
//gunakan fungsi di bawah ini agar session bisa dibuat
session_start();
//koneksi ke database latihan
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//hapus data dari tabel kontak
$delete = mysqli_query($koneksi, "delete from kontak where id=".$data);
//set session sukses
$_SESSION["sukses"] = 'Data Berhasil Dihapus';
//redirect ke halaman index.php
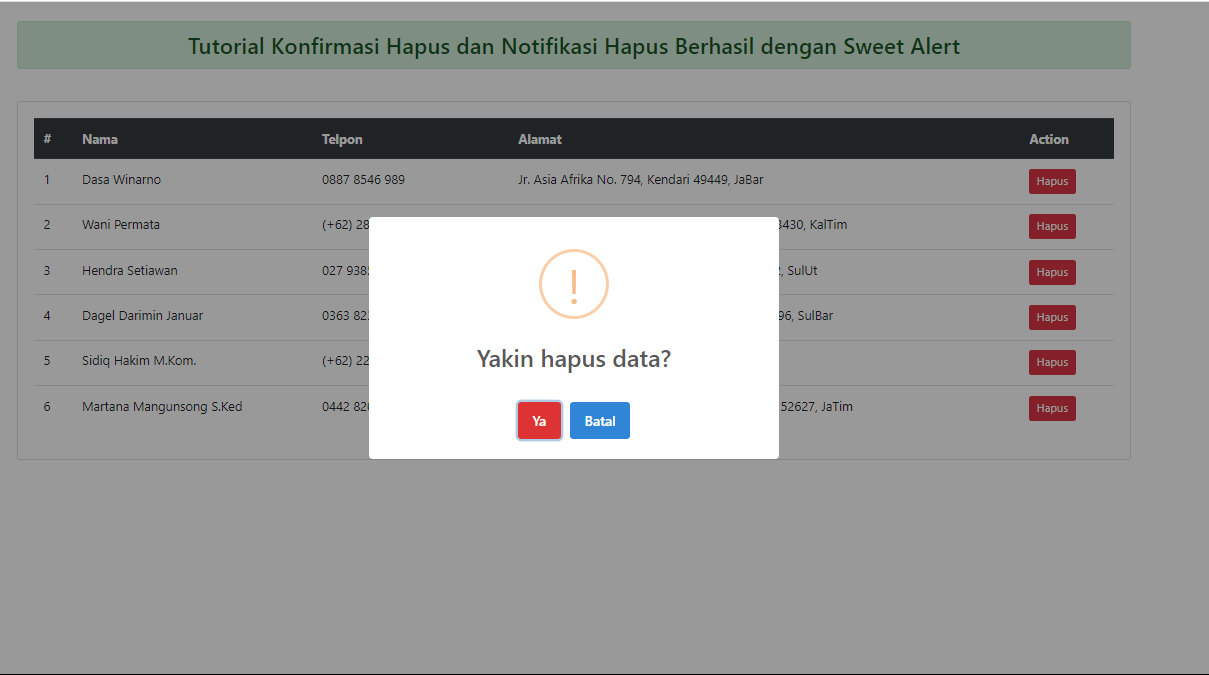
header('Location: index.php'); 4. Ok, semua tahap sudah kita kerjakan, silahkan lakukan uji coba. Silahkan buka localhost/belajar_sweetalert di browser kalian masing-masing. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |
Keren!, sekarang kalian sudah bisa membuat dialog konfirmasi hapus data dan menampilkan notifikasi saat data berhasil dihapus. Tentunya latihan kali ini sangat berguna untuk diterapkan di real project yang kalian buat. Dialog konfirmasi hapus data sangat penting untuk menghindari kecerobohan saat user hendak menghapus data yang penting. Dan notifkasi hapus data berhasil juga berguna untuk memberikan informasi bahwa proses berhasil dilakukan.
Sekian tutorial kita kali ini tentang membuat konfirmasi hapus data & notifikasi hapus data berhasil dengan sweetalert & php. Semoga bermanfaat, jika ada yang sulit dipahami silahkan tanya langsung di kolom komentar di bawah ini atau tanya ke fanspage tulisan saya. Sekian dan terima kasih.


Posting Komentar