Di flutter, cara untuk berpindah halaman ke halaman lainnya cukup mudah. Kita bisa menggunakan script Navigator.push() untuk berpindah ke halaman yang dituju, dan menggunakan Navigator.pop() untuk kembali ke halaman sebelumnya.
Nah pada tutorial kali ini kita akan membuat dua buah halaman sederhana, pertama halaman utama yang menampilkan tombol, dan jika tombol tersebut diklik maka akan menuju ke halaman kedua. Di halaman kedua kita akan menampikan parameter yang telah dikirim dari halaman sebelumnya dan membuat tombol untuk kembali ke halaman sebelumnya. Pada tutorial kali ini sekaligus kita akan belajar:
⦿ Cara berpindah halaman
⦿ Cara kembali ke halaman sebelumnya
⦿ Cara mengirim data ke halaman lain
⦿ Cara membaut button dengan aksi
Cara Berpindah Halaman di Flutter dengan Parameter
1. Buatlah sebuah project flutter baru. Caranya buka visual studio code → ctrl + shift + P → flutter new project → pilih folder(bebas) → beri nama project “latihan_pindah_halaman”. 2. Buka file main.dart, lalu ganti script yang ada dengan script yang ada di bawah ini. Untuk penjelasannya sudah saya sertakan di script dan di dalam tabel penjelas di bawah ini.
import 'package:flutter/material.dart';
import 'detail_page.dart';
void main() {
runApp(
MaterialApp(
title: "App",
home: MyApp()
)
);
}
class MyApp extends StatelessWidget {
//menentukan variabel untuk dikirim
String title = "Lorem Ipsum";
String desc = "Lorem ipsum sit dolor amet";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Latihan Pindah Halaman"),
),
body: Center(
//membuat tombol
child: ElevatedButton(
//aksi yang akan dijalankan saat tombol diklik/ditekan
onPressed: () {
//navigator.push adalah fungsi di flutter untuk berpindah halaman
Navigator.push(
context,
// DetailPage adalah halaman yang dituju
MaterialPageRoute(
builder: (context) => DetailPage(
title: title,
desc: desc,
)
),
);
},
child: Text("klik untuk menuju ke halaman lain")),
),
);
}
}Saat dicopas akan terjadi error pada bagian import, dan DetailPage(). Hal itu wajar dan tidak perlu khawatir, karena kita belum membuat DetailPage. Di tahap selanjutnya kita akan membuatnya.
Tabel Penjelas
| No | Syntax/Script | Keterangan |
| 1 | String title = "Lorem Ipsum"; String desc = "Lorem ipsum sit dolor amet"; | Variabel yang akan dikirim sebagai parameter ke page selanjutnya |
| 2 | Center(…..) | Membuat widget berada di tengah layar |
| 3 | ElevatedButton( onPressed: (){ ..... } ) | Membuat button, di dalam button kalian boleh membuat/mengkustomisasi banyak hal, seperti merubah warna, menambahkan tulisan. onPressed adalah perintah yang jika button diklik maka akan menjalankan fungsi yang ada di dalamnya |
| 4 | Navigator.push( context, MaterialPageRoute( builder: (context) => DetailPage( title: title, desc: desc, ) ), ); | Navigator.push() adalah perintah untuk berpindah halaman. DetailPage() adalah halaman yang dituju. Title dan desc adalah parameter yang akan dikirim ke halaman yang dituju |
3. Selanjtunya kita perlu membuat halaman yang dituju. Buatlah sebuah file baru di dalam folder lib. Lalu isi dengan script yang ada di bawah ini.
import 'package:flutter/material.dart';
class DetailPage extends StatelessWidget {
//constructor
DetailPage({required this.title, required this.desc});
//properti
String title;
String desc;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Detail Page"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
//menampilkan title yang dikirm
Text(title, style: TextStyle(fontSize: 25),),
//menampilkan desc
Text(desc),
ElevatedButton(
//Navigator.pop() digunakan untuk kembali ke halaman sebelumnya
onPressed: (){
Navigator.pop(context);
},
child: Text("Kembali"),
)
],
),
),
);
}
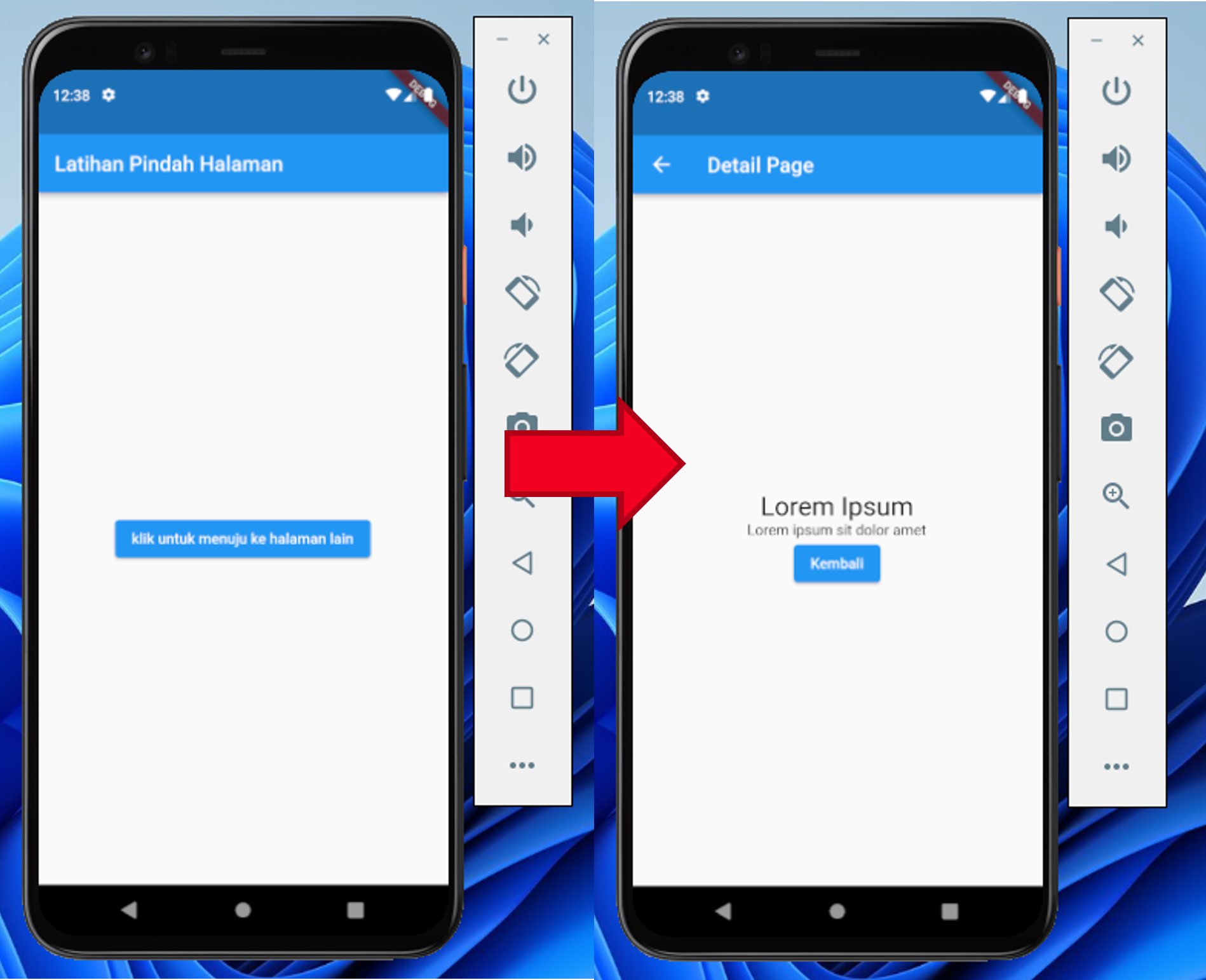
}4. Setelah semua tahapan sudah kita kerjakan saatnya kita melakukan uji coba. Silahkan jalankan project ini dan jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |
Sekarang kita sudah tahu caranya berpindah halaman di flutter. Selanjutnya kalian bisa melakukan improvisasi secara mandiri dengan menggunakan data api, list view dan widget flutter lainnya sesuai dengan kebutuhan kalian masing-masing.
Ok, sekian tutorial kali ini tentang cara berpindah halaman di flutter. Semoga bermanfaat, jika kalian kesulitan, atau ada pertanyaan lainnya, silahkan tanya langsung di kolom komentar di bawah ini atau tanya langsung di fanspage tulisan saya. Sekian dan terima kasih.


Posting Komentar