Infinite scroll adalah istilah untuk terus melakukan scroll sampai jumlah data mencapai batas akhir pada sebuah aplikasi. Infinite scroll ini biasa kita temukan di berbagai aplikasi, seperti facebook, youtube, twitter dan aplikasi-aplikasi lainnya.
Infinite scroll sangat efektif untuk aplikasi berita, e-commerce yang menampilkan banyak produk, ataupun sosial media. Penggunaan fitur ini juga sangat bagus, karena data hanya dimuat saat dibutuhkan saja. Infinite scroll juga bisa kita gunakan sebagai pengganti pagination, sebagai implementasi UX yang lebih baik.
Pada tutorial kita kali ini, kita akan membuat halaman post sederhana yang menampilkan list post. Mulanya daftar hanya memuat 8 post saja, saat discroll ke bagian paling bawah maka fungsi ajax akan dijalankan untuk mengambil 8 post lagi yang ada di database, dan begitu seterusnya sampai data post habis.
Cara Membuat Infinite Scroll dengan Jquery Ajax dan PHP
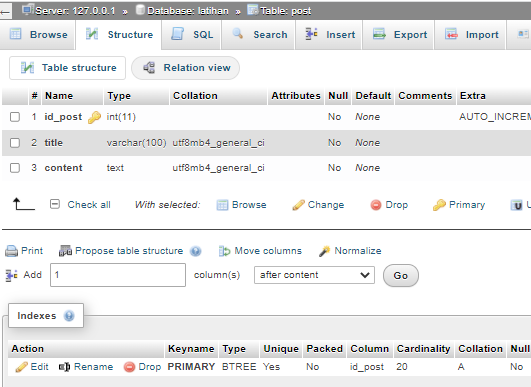
1. Buatlah sebuah tabel baru dengan nama post. Lalu ikuti struktur tabelnya seperti gambar di bawah ini. Dan jangan lupa untuk mengisi data sebanyak-banyaknya agar dapat diuji coba.  |
| Tabel Post |
2. Buatlah sebuah folder baru dengan nama latihan_infinite_scroll di dalam folder htdocs. Lalu buatlah sebuah file baru dengan nama db_config.php. Ikuti scriptnya seperti di bawah ini.
<?php
$localhost = 'localhost';
$user = 'root';
$pass = '';
$db = 'latihan';
$mysqli = new mysqli($localhost, $user, $pass, $db);
?> 3. Buatlah sebuah file baru dengan nama index.php. Ikuti scriptnya seperti di bawah ini
<!DOCTYPE html>
<html>
<head>
<title>PHP infinite scroll pagination</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style type="text/css">
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #fff;
}
.loading {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font: 14px arial;
}
</style>
</head>
<body>
<!-- this loader will fadeout if page loaded for first time -->
<div class="preloader">
<div class="loading">
<div class="spinner-border" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
</div>
<div class="container">
<h3 class="alert alert-success text-center">
PHP TUTORIAL INFINITE SCROLLING
</h3>
<!-- <h2 class="text-center">PHP infinite scroll pagination</h2> -->
<br />
<div class="col-md-12" id="post-data">
<?php
require('db_config.php');
$sql = "SELECT * FROM post
ORDER BY id_post DESC LIMIT 8";
$result = $mysqli->query($sql);
?>
<?php include('data.php'); ?>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
<script>
//when file loaded for first time, fadeout this loader
$(window).load(function () {
$(".preloader").fadeOut("slow");
});
</script>
<script type="text/javascript">
//when page scrolled to end of page
//call function loadMoreData
$(window).scroll(function () {
if ($(window).scrollTop() + $(window).height() >= $(document).height()) {
var last_id = $(".post-id:last").attr("id");
loadMoreData(last_id);
}
});
//loadMoreData is function to load data from database with ajax method
//loadMoreData will call when page scrolled to end of the page
function loadMoreData(last_id) {
$.ajax({
url: 'loadMoreData.php?last_id=' + last_id,
type: "get",
beforeSend: function () {
$(".preloader").show();
}
})
.done(function (data) {
//show data
$("#post-data").append(data);
$(".preloader").fadeOut("slow");
})
.fail(function (jqXHR, ajaxOptions, thrownError) {
alert('server not responding...');
});
}
</script>
</body>
</html> 4. Buatlah sebuah file baru dengan nama data.php. Lalu ikuti scriptnya seperti di bawah ini
5. Buatlah sebuah file baru dengan nama loadMoreData.php. Script di bawah ini akan direquest dengan menggunakan metode ajax. Silahkan ikuti scriptnya seperti di bawah ini.
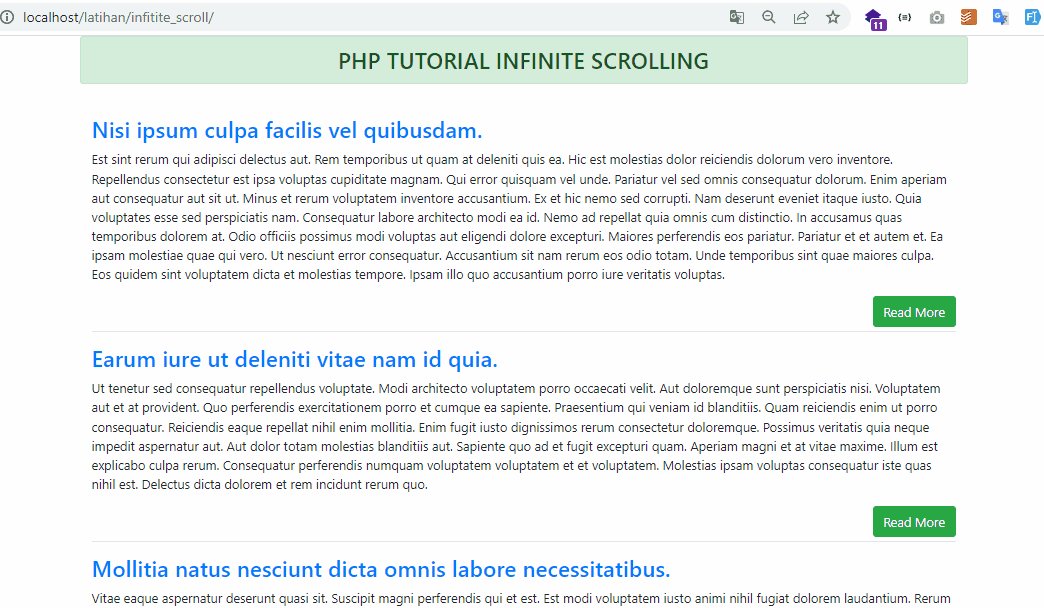
Semua script sudah kita tulis. Sekarang tinggal saatnya kita uji coba. Buka browser dan jalankan localhost/latihan_infinite_scroll. Hasilnya akan tampak seperti gambar di bawah ini.
<?php while($post = $result->fetch_assoc()){ ?>
<div class="post-id" id="<?php echo $post['id_post']; ?>">
<h3><a href=""><?php echo $post['title']; ?></a></h3>
<p><?php echo $post['content']; ?></p>
<div class="text-right">
<button class="btn btn-success">Read More</button>
</div>
<hr style="margin-top:5px;">
</div>
<?php } ?> 5. Buatlah sebuah file baru dengan nama loadMoreData.php. Script di bawah ini akan direquest dengan menggunakan metode ajax. Silahkan ikuti scriptnya seperti di bawah ini.
<?php
require('db_config.php');
$sql = "SELECT * FROM post
WHERE id_post < '".$_GET['last_id']."' ORDER BY id_post DESC LIMIT 8";
$result = $mysqli->query($sql);
$json = include('data.php');
?> Semua script sudah kita tulis. Sekarang tinggal saatnya kita uji coba. Buka browser dan jalankan localhost/latihan_infinite_scroll. Hasilnya akan tampak seperti gambar di bawah ini.
 |
| Infinity Scroll |
Keren!, sekarang kalian bisa membuat infinite scroll untuk meningkatkan UX pada aplikasi yang kalian buat. Oh ya, saya juga sudah menulis beberapa tutorial pemrograman lainnya yang bisa kalian pelajari secara terpisah di link berikut ini.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Membuat Pencarian pada ListView Flutter read more |
| 📰 2. Cara Mudah Install dan Menggunakan SQLite di Laravel read more |
| 📰 3. Cara Switch Tampilan dari ListView Menjadi GridView di Flutter read more |
Ok sekian tutorial kita kali ini tentang cara membuat infinite scroll dengan menggunakan jquery ajax dan php. Semoga membantu, jika ada kendala jangan sungkan untuk bertanya di kolom komentar, atau tanya langsung di fanspage tulisan saya. Sekian dan terima kasih.


Posting Komentar