Nah pada kesempatan kali ini, kita akan memasang fitur gambar peta atau maps pada blogger dengan menggunakan google maps. Caranya sangat mudah, dan bagi pemula juga pasti bisa. Ayo ikuti tutorialnya di bawah ini!
Cara Mudah Pasang Google Maps di Blogger
1. Buka google maps, lalu cari lokasi atau daerah yang kalian inginkan. Disini saya menggunakan lokasi kota Palembang.  |
| Google Maps |
2. Selanjutnya klik icon share atau bagikan pada panel yang berada di sebelah kiri layar.
3. Lalu akan muncul sebuah popup di tengah layar, klik embed a map atau sematkan peta, pilih ukuran peta, dan klik tulisan salin HTML untuk menyalin kode.
 |
| Copy HTML |
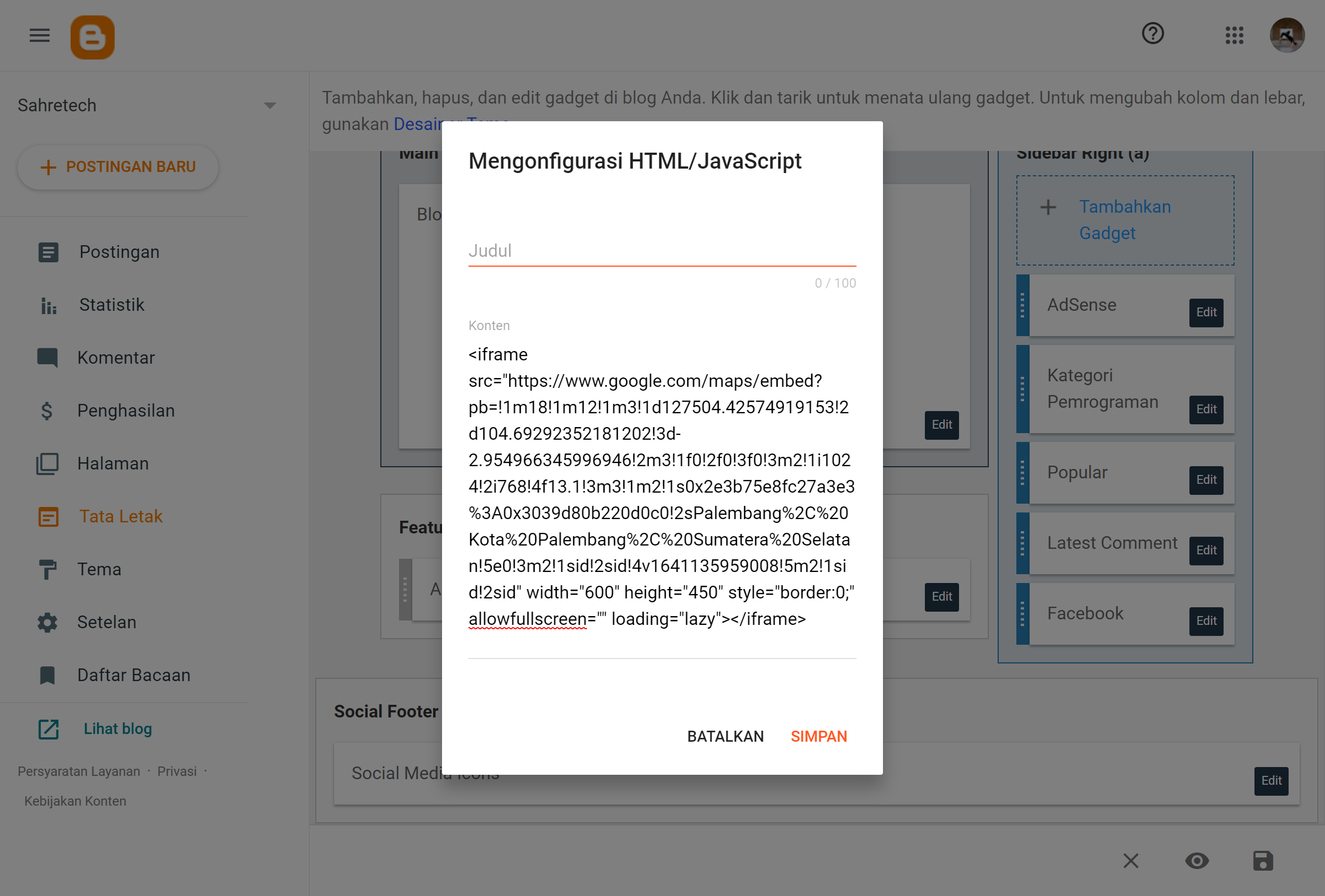
4. Silahkan buka blogger → masuk ke menu tata letak → klik tambahkan widget → pilih HTML/Javascript, lalu paste kode sebelumnya, lalu klik simpan.
 |
| Embed Google Maps |
Cara Pasang Google Maps di Postingan Blogger
1. Ikuti cara 1 sampai 3, seperti yang saya jelaskan sebelumnya.
2. Buka blogger → klik postingan baru.
3. Setelah masuk ke editor area, klik edit tampilkan HTML. Lalu paste kode yang didapatkan sebelumnya. Kemudian klik tombol publikasikan.
 |
| Embed G Maps di Postingan |
4. Hasilnya akan tampak seperti gambar di bawah ini.
 |
| Tampilan Google Maps Post |
Gimana, susah atau mudah guys?. Ok sekian tutorial kita kali ini tentang cara menyematkan peta pada blogger. Semoga bermanfaat, jangan lupa share dan comment di bawah ini. Saya ucapkan terima kasih dan sampai jumpa.



Posting Komentar