Jadi jika kita menambahkan progress bar dengan persentase maka itu lebih user friendly, dengan begitu pengguna dapat melihat berapa banyak waktu yang dibutuhkan dan mengetahui bahwa aplikasi sedang memproses file yang diupload.
Dalam contoh ini saya akan memberi Kalian proses kemajuan pengunggahan file dengan persentase menggunakan jquery, mysql, bootstrap dan php. dalam contoh ini saya menggunakan teknik ajax dalam pengiriman data ke database, sehingga halaman tidak mereload saat proses dikerjakan. Untuk melihat hasil akhirnya kalian bisa scroll ke bagian paling bawah pada artikel ini.
Cara Membuat Progres Upload File dengan Persentase
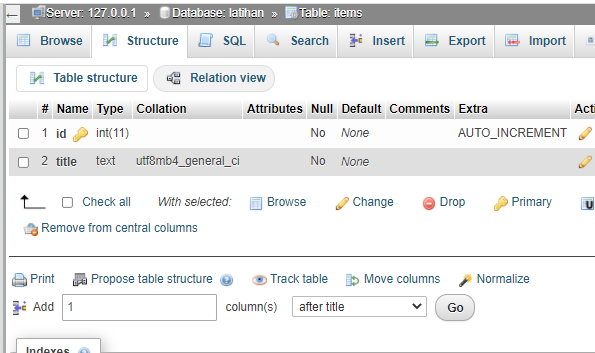
1. Buatlah sebuah database baru dengan nama latihan, lalu buatlah sebuah tabel baru di dalamnya dengan nama items. Ikuti strukturnya seperti gambar di bawah ini.  |
| Struktur Tabel Items |
2. Buatlah sebuah folder baru dengan nama latihan-progress-bar. Lalu buat sebuah file baru dengan nama index.php di dalam folder tersebut. Lalu copy dan paste script di bawah ini.
<html lang="en">
<head>
<title>Latihan Progress Bar dengan Persentase</title>
<!-- bootstrap 5 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
<script src="https://malsup.github.io/jquery.form.js"></script>
<script>
$(document).ready(function () {
var progressbar = $('.progress-bar');
$(".upload-image").click(function () {
$(".form-horizontal").ajaxForm({
target: '.preview',
beforeSend: function () {
$(".progress").css("display", "block");
progressbar.width('0%');
progressbar.text('0%');
},
uploadProgress: function (event, position, total, percentComplete) {
progressbar.width(percentComplete + '%');
progressbar.text(percentComplete + '%');
},
})
.submit();
});
});
</script>
</head>
<div class="container">
<h2 class="alert alert-success mt-4">Latihan Progress Bar dengan Persentase</h2>
<div class="row">
<div class="col-lg-8">
<div class="text-center">
<div class="card">
<div class="card-body">
<form action="upload.php" enctype="multipart/form-data" class="form-horizontal" method="post">
<div class="progress mb-2" style="display:none">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0"
aria-valuemax="100" style="width:0%">
0%
</div>
</div>
<input type="file" name="image" class="form-control" required/>
<div class="d-flex justify-content-start">
<button class="btn btn-sm btn-primary upload-image mt-2">Kirim Gambar</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<h4 class="text-center">Preview Image</h4>
<div class="preview text-center"></div>
</div>
</div>
</div>
</div>
</d>
</html> 3. Buatlah sebuah file baru dengan nama upload.php. Lalu copy dan paste script di bawah ini.
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_DATABASE', 'latihan');
//koneksi ke database
$db = mysqli_connect(DB_SERVER,DB_USERNAME,'',DB_DATABASE);
if(isset($_POST) && !empty($_FILES['image']['name'])){
// mengambil nama file
$name = $_FILES['image']['name'];
list($txt, $ext) = explode(".", $name);
//mengganti nama file menjadi format waktu
$image_name = time().".".$ext;
//mengambil lokasi file
$tmp = $_FILES['image']['tmp_name'];
//membuat data array, data array ini adalah jenis ekstensi yang bisa dipreview
$allowed = array('gif', 'png', 'jpg', 'JPEG',);
if(move_uploaded_file($tmp, 'upload/'.$image_name)){
//menyimpan gambar ke database
mysqli_query($db,"INSERT INTO items (title) VALUES ('".$image_name."')");
//jika file yang diupload bukan gambar maka tampilkan tulisan di bawah ini
if(!in_array($ext, $allowed)){
echo "File tidak dapat di-preview karena bukan gambar";
}else{
echo "<img width='200px' src='upload/".$image_name."' class='preview'>";
}
}else{
echo "Gambar Tidak Bisa Diupload";
}
}
?> 4. Jangan lupa membuat sebuah folder baru dengan nama upload di dalam folder latihan-progress-bar. Folder ini berfungsi untuk menampung file yang diupload.
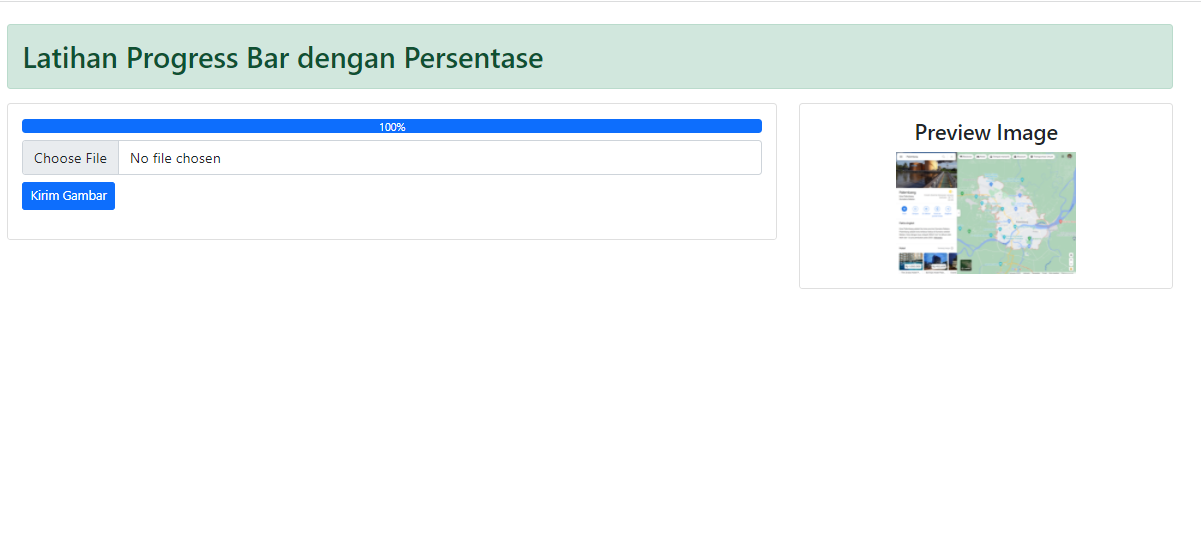
5. Semua step sudah kita lalui, saatnya kita uji coba. Ayo jalankan project ini di browser kalian masing-masing. Jika berhasil maka tampilannya akan tampak seperti di bawah ini.
 |
| Hasil Akhir |
Bagaimana, mudah atau susah guys?. Sekian tutorial cara membuat persentase progress bar pada upload file dengan jquery ajax. Semoga bermanfaat. Jika ada yang ingin ditanyakan silahkan tanya langsung di kolom komentar di bawah ini atau tanya langsung di fanspage tulisan saya.


Posting Komentar