Pada tutorial kali ini kita akan menggunakan laravel versi 8, tapi kalian tetap dapat menggunakan laravel versi 7 atau 6 karena tidak ada perbedaan script di dalamnya. Ok pada aplikasinya nanti, terdapat tombol allow notifikasi dan form yang berisi judul dan konten, jika disubmit maka akan memunculkan notifikasi sesuai dengan judul dan konten yang dibuat.
Contoh sederhana ini bisa kalian kembangkan lagi sesuai dengan keperluan aplikasi yang dibuat. Untuk membantu pengembangan notifikasi ini saya menyediakan banyak tutorial laravel lainnya yang bisa kalian ikuti. Silahkan klik di tautan berikut ini https://www.fromsunda.eu.org/search/label/laravel?&max-results=6. Dan untuk preview hasil akhir dari tutorial ini bisa kalian scroll ke bagian paling bawah.
Cara Membuat Fitur Web Push Notification di Laravel
1. Membuat Firebase Project
Silahkan kunjungi link berikut ini https://console.firebase.google.com/u/0/. Silahkan buat firebase project terlebih dahulu dengan mengikuti gambar yang ada di bawah ini.  |
| 1. Memberi Nama Project |
 |
| 2. Menonaktifkan Fitur Analisis |
 |
| 3. Menuyiapkan Firebase App |
 |
| 4. Memberi Nama Firebase |
 |
| 5. Copy Variabel Konfigurasi |
 |
| 6. Copy Server Key |
Ingat untuk menyalin variabel yang ada di gambar ke 5 dan gambar ke 6 karena variabel-variabel tersebut akan kita gunakan untuk setting di laravel nantinya.
2. Instalasi Project Laravel
Siapkan project laravel baru atau yang sudah diinstall, atau ikuti link berikut ini untuk cara instalasi laravel baru https://www.duniailkom.com/tutorial-belajar-laravel-cara-menginstall-laravel/Jangan lupa juga untuk mengkoneksikan project laravel dengan database mysql. Silahkan setting database di file .env seperti script di bawah ini.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD= 3. Memasang Laravel Auth
3.1. Laravel menyediakan autentikasi lengkap seperti proses login, registrasi, dan reset password. Silahkan jalankan perintah di bawah ini secara bergantian untuk melakukan instalasi laravel auth secara cepat.
3.2. Buka migrations/2014_10_12_000000_create_users_table.php lalu ubah scriptnya seperti di bawah ini
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
$table->string('device_token')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
3.3. Selanjutnya jalankan perintah di bawah ini untuk membuat tabel-tabel baru ke dalam database laravel.
Jalankan perintah php artisan serve lalu buka project laravel kalian di browser, maka kalian akan menemukan tombol login dan register di bagian pojok kanan atas. Silahkan melakukan registrasi 1 atau 2 data ke dalam project laravel.
4. Setting Model User
Silahkan buka app/Models/User.php lalu tambahkan device_token di dalam fillable seperti script ocontoh di bawah ini.
protected $fillable = [
'name','email','password','device_token'
]; 5. Setting Routes
Silahkan buka routes/web.php. Lalu ikuti scriptnya seperti di bawah ini.
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth'])->name('dashboard');
require __DIR__.'/auth.php';
Route::post('/save-token', [App\Http\Controllers\HomeController::class, 'saveToken'])->name('save-token');
Route::post('/send-notification', [App\Http\Controllers\HomeController::class, 'sendNotification'])->name('send.notification'); 6. Membuat Home Controller
Silahkan buat HomeController.php di dalam folder app/Http/Controllers. Lalu ikuti scripnya seperti di bawah ini.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class HomeController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Contracts\Support\Renderable
*/
public function index()
{
return view('home');
}
/**
* Write code on Method
*
* @return response()
*/
public function saveToken(Request $request)
{
auth()->user()->update(['device_token'=>$request->token]);
return response()->json(['token saved successfully.']);
}
/**
* Write code on Method
*
* @return response()
*/
public function sendNotification(Request $request)
{
//firebaseToken berisi seluruh user yang memiliki device_token. jadi notifnya akan dikirmkan ke semua user
//jika kalian ingin mengirim notif ke user tertentu batasi query dibawah ini, bisa berdasarkan id atau kondisi tertentu
$firebaseToken = User::whereNotNull('device_token')->pluck('device_token')->all();
$SERVER_API_KEY = 'your server api key from firebase';
$data = [
"registration_ids" => $firebaseToken,
"notification" => [
"title" => $request->title,
"body" => $request->body,
"icon" => 'https://cdn.pixabay.com/photo/2016/05/24/16/48/mountains-1412683_960_720.png',
"content_available" => true,
"priority" => "high",
]
];
$dataString = json_encode($data);
$headers = [
'Authorization: key=' . $SERVER_API_KEY,
'Content-Type: application/json',
];
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://fcm.googleapis.com/fcm/send');
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $dataString);
$response = curl_exec($ch);
dd($response);
}
}
Jangan lupa untuk mengganti SERVER_API_KEY pada script di atas. sesuai dengan yang kalian telah dapatkan saat membuat project firebase sebelumnya. Kalian bisa mendapatkan key ini dengan masuke ke firebase → pilih project → settings → klik tab cloud messaging. 7. Setting File View
Buka file dashboard.blade.php di dalam folder views. Lalu ikuti scriptnya seperti di bawah ini.
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="container">
<div class="">
<div class="col-md-12">
<br>
<button id="btn-nft-enable" onclick="initFirebaseMessagingRegistration()" class="btn btn-danger btn-xs btn-flat">Allow for Notification</button>
<br><br>
<div class="card">
<div class="card-header">{{ __('Dashboard') }}</div>
<div class="card-body">
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
<form action="{{ route('send.notification') }}" method="POST">
@csrf
<div class="form-group">
<label>Title</label>
<input type="text" class="form-control" required name="title">
</div>
<div class="form-group">
<label>Body</label>
<textarea class="form-control" name="body" required></textarea>
</div>
<br>
<button type="submit" class="btn btn-primary">Send Notification</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://www.gstatic.com/firebasejs/7.23.0/firebase.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script>
var firebaseConfig = {
apiKey: "XXXXXXXXXX",
authDomain: "XXXXXXXXXX",
projectId: "XXXXXXXXXX",
storageBucket: "XXXXXXXXXX",
messagingSenderId: "XXXXXXXXXX",
appId: "XXXXXXXXXX"
};
firebase.initializeApp(firebaseConfig);
const messaging = firebase.messaging();
function initFirebaseMessagingRegistration() {
messaging
.requestPermission()
.then(function () {
return messaging.getToken()
})
.then(function(token) {
console.log(token);
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$.ajax({
url: '{{ route("save-token") }}',
type: 'POST',
data: {
token: token
},
dataType: 'JSON',
success: function (response) {
alert('Token saved successfully.');
},
error: function (err) {
console.log('User Chat Token Error'+ err);
},
});
}).catch(function (err) {
console.log('User Chat Token Error'+ err);
});
}
messaging.onMessage(function(payload) {
const noteTitle = payload.notification.title;
const noteOptions = {
body: payload.notification.body,
icon: payload.notification.icon,
url: "https://fromsunda.eu.org"
};
new Notification(noteTitle, noteOptions);
});
</script>
</x-app-layout>8. Buat File Service Worker
Buatlah sebuah file baru dengan nama firebase-messaging-sw.js di dalam folder public. Ikuti scripnya seperti di bawah ini.
/*
Give the service worker access to Firebase Messaging.
Note that you can only use Firebase Messaging here, other Firebase libraries are not available in the service worker.
*/
importScripts('https://www.gstatic.com/firebasejs/7.23.0/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/7.23.0/firebase-messaging.js');
/*
Initialize the Firebase app in the service worker by passing in the messagingSenderId.
* New configuration for app@pulseservice.com
*/
firebase.initializeApp({
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
});
/*
Retrieve an instance of Firebase Messaging so that it can handle background messages.
*/
const messaging = firebase.messaging();
messaging.setBackgroundMessageHandler(function(payload) {
console.log(
"[firebase-messaging-sw.js] Received background message ",
payload,
);
/* Customize notification here */
const notificationTitle = "Background Message Title";
const notificationOptions = {
body: "Background Message body.",
icon: "/itwonders-web-logo.png",
};
return self.registration.showNotification(
notificationTitle,
notificationOptions,
);
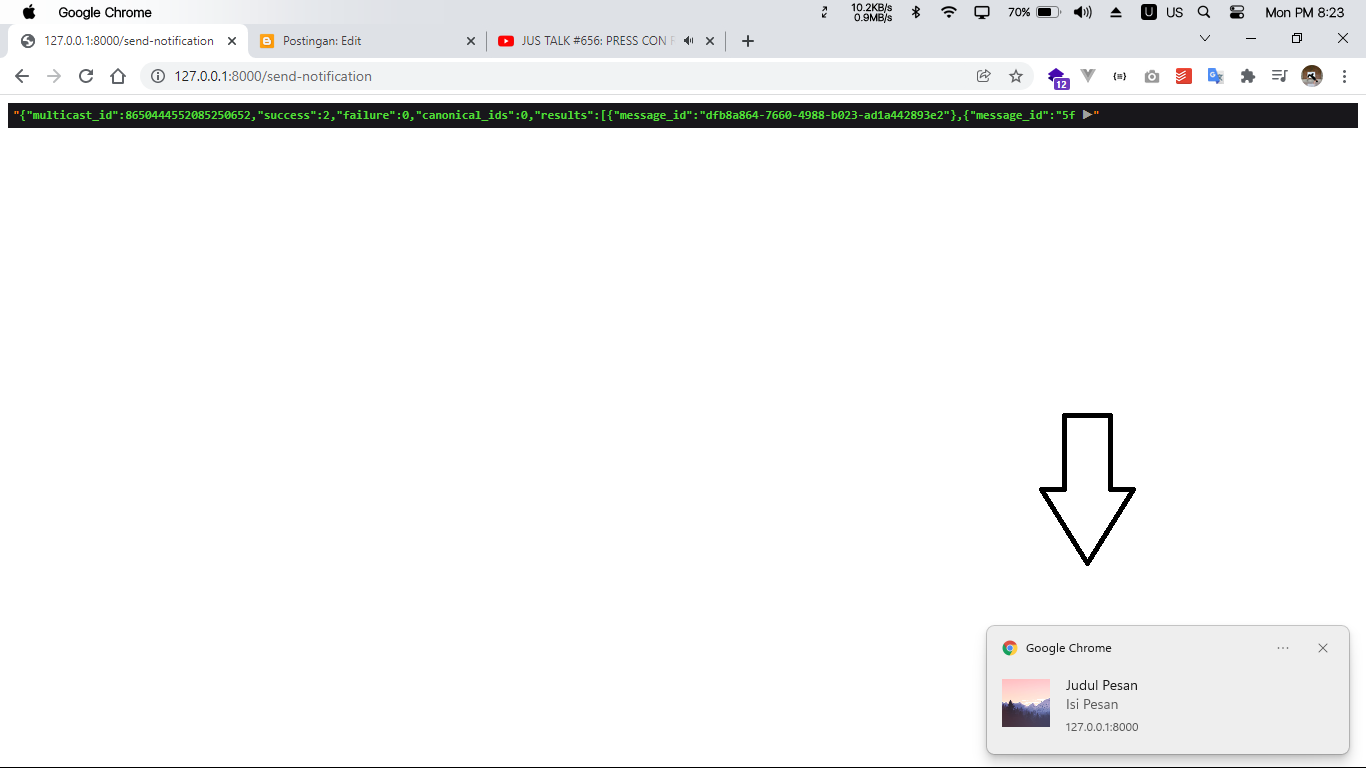
});Ok, sampai tahap ini semua setting sudah berhasil kita lalui. Saatnya melakukan uji coba. Silahkan jalankan perintah php artisan lalu akses project di localhost:8000 → kemudian login → akses url localhost:8000/dashboard.
 |
| Klik Allow, Lalu Kirim Pesan |
 |
| Tampilan Notifikasi |
Bagaiaman susah atau mudah guys?, sekian tutorial kali ini tentang Membuat Web Notifikasi pada Laravel dan firebase. Semoga bermanfaat, jika ada kesulitan silahkan tanya langsung di kolom komentar di bawah ini atau tanya langsung di fanspage tulisan saya. Sekian dan sampai jumpa di tutorial keren lainnya. :D


Posting Komentar