Ada banyak sekali api web berita yang bisa kita gunakan untuk membuat news aggregate. News aggregate adalah gabungan berita dari kumpulan website berita, seperti detik, kompas, dll. Saya juga sudah pernah membahas tutorial serupa, tapi menggunakan news api dan goolge trends, ikuti linknya di bawah ini.
News api: Study Case : Membuat Website Berita dengan menggunakan NewsAPI dan Bootstrap
Tutorial yang saya tulis mengenai news api dan google trends juga sangat mudah dipahami dan diikuti. News api menggunakan data JSON sedangkan google trends menggunakan data XML. Keduanya adalah data api, tapi berbeda dalam cara pengambilan data.
Google news menggunakan data XML. Jadi cara mengambil datanya kurang lebih sama dengan tutorial yang saya tulis mengenai google trends. Ok, tanpa berlama-lama lagi langsung saja kita masuk ke tutorialnya.
Cara Menampilkan Data Google News di PHP
1, Silahkan kunjungi link berikut ini https://news.google.com/topstories?hl=id&gl=ID&ceid=ID:id. Kalian akan diarahkan langsung ke website google news, tampilannya akan tampak seperti gambar di bawah ini.  |
| Google News |
2. untuk membuatnya menjadi data xml. Kalian tinggal ubah link sebelumnya menjadi seperti ini https://news.google.com/rss?hl=id&gl=ID&ceid=ID:id. Jika kalian perhatikan kalian hanya perlu mengganti topstories menjadi rss. Jika dibuka maka tampilannya akan tampak seperti ini.
 |
| Data XML |
3. Buatlah sebuah folder baru dengan nama latihan di dalam folder htdocs. Lalu buat sebuah file di dalamnya dengan nama data.php. Kemudian isi dengan script di bawah ini.
<?php
//link akses data api
$req="https://news.google.com/rss?hl=id&gl=ID&ceid=ID:id";
//ambil isi konten
$temp=file_get_contents($req);
//menjadikan format xml string
$xml=simplexml_load_string($temp);
?> Script di atas berfungsi untuk mengambil dan mengolah data XML dengan menggunakan metode file_get_content.4. Selanjutnya buatlah sebuah file baru dengan nama preview_image.php. Ikuti scriptnya seperti di bawah ini.
<?php
//fungsi ini digunakan untuk mengambil gambar dari link yang didapatkan
function getSiteOG( $url, $specificTags=0 ){
$doc = new DOMDocument();
@$doc->loadHTML(file_get_contents($url));
$res['title'] = $doc->getElementsByTagName('title')->item(0)->nodeValue;
foreach ($doc->getElementsByTagName('meta') as $m){
$tag = $m->getAttribute('name') ?: $m->getAttribute('property');
if(in_array($tag,['description','keywords']) || strpos($tag,'og:')===0) $res[str_replace('og:','',$tag)] = $m->getAttribute('content');
}
// jika $res di var_dump maka akan menampilkan semua attribute seperti image, title, dan deskripsi
// tapi karena kita hanya butuh image maka kita tampilkan hanya $res['image']
echo $specificTags ? array_intersect_key( $res, array_flip($specificTags) ) : $res['image'];
}
?>Google news XML tidak memberikan data gambar. Sebagai gantinya kita harus mengambil gambar secara manual menggunakan script yang ada di atas. Scrip di atas bekerja dengan menggunakan link yang di dapat, link tersebut dibuka dan script akan mencari attribute2 tertentu seperti title, desc, image.
5. ok, tinggal langkah terakhir kita buat file baru dengan nama index.php lalu ikuti scriptnya di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2 class="alert alert-info mt-4">
Latihan Membuat News Aggregate
</h2>
<div class="row mt-5">
<?php
include "data.php";
include "preview_image.php";
// melakukan looping, menggunakan $xml->channel->item
// karena isi berita ada di dalam objek item
// silahkan lihat kembali tampilan xml yang dibuat dengan mengakses google news
foreach($xml->channel->item as $data){
?>
<div class="col-lg-3 mb-4">
<div class="card" style="border: none;">
<!-- menambahkan css ke card header
css ini digunakan untuk membuat background gambar dari artikel yang dibuat -->
<div class="card-header" style="
background-size: cover;
background-position: center;
height: 170px;
border-radius: 15px;
background-image: url('<?php echo getSiteOG($data->link); ?>');">
</div>
<div class="card-body p-0 mt-3">
<p>
<!-- substr digunakan untuk menyingkat string agar tidak terlalu panjang -->
<?php echo substr($data->title, 0, 68)."..."; ?>
</p>
<a href="<?php echo $data->link; ?>" class="btn btn-sm btn-primary">Detail</a>
</div>
</div>
</div>
<?php
}
?>
</div>
</div>
</body>
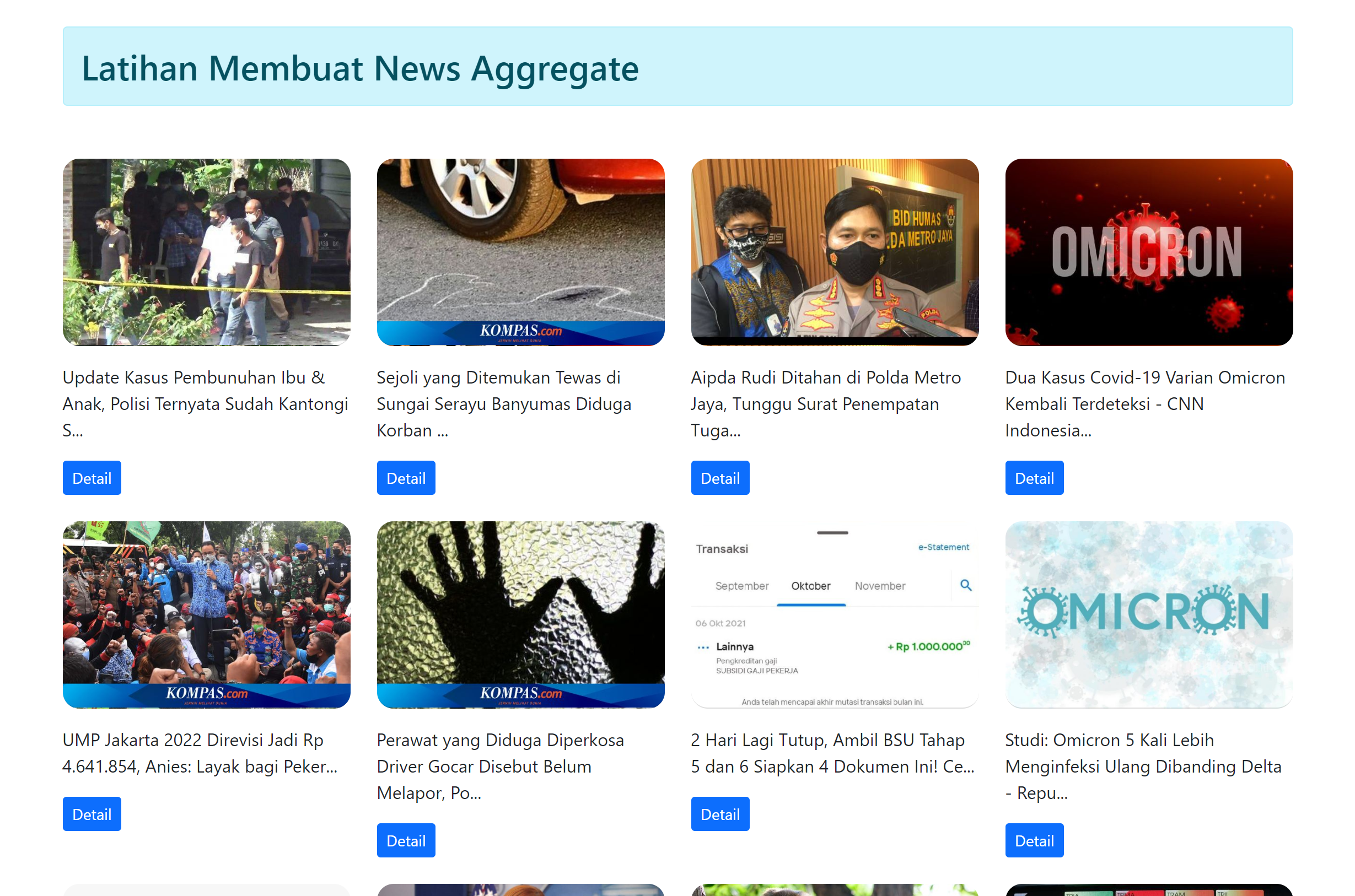
</html> |
| Tampilan Akhir |
Sekarang kalian sudah mengerti bagaimana cara menampilkan data dalam bentuk XML. Selanjutnya kalian bisa melakukan improvisasi secara mandiri dengan menggunakan data XML lainnya.
Sekian tutorial kali ini tentang cara Membuat Web Berita Update dengan php dan Google News Rss. Semoga bermanfaat, jika ada kesulitan, bisa tanya langsung di kolom komentar atau bertanya langsung di fanspage tulisan saya. Itu saja, sekian dan sampai jumpa di tutorial menarik lainnya.


Posting Komentar