 |
Pada tutorial kali ini saya akan menggunakan laravel versi 8, meskipun menggunakan versi 8 tapi kalian tetap bisa menggunakan laravel versi 7 atau 6. Jadi pada tutorial kali ini kita akan membuat sebuah project laravel sederhana yang menampikan tabel, lalu terdapat tombol delete di setiap barisnya. Lalu di bagian atas tabel terdapat tombol untuk melihat semua data yang telah dihapus, semua data yang dihapus nantinya dapat direstore satu persatu atau direstore sekaligus.
Jadi pada tutorial kali ini, kita belajar 2 proses sekaligus yaitu bagaimana cara menghapus dan bagaimana cara merestore. Untuk melihat hasilnya, silahkan kalian scroll ke bagian paling bawah pada artikel ini.
Cara Membuat Fitur Restore Pada Laravel
Sebelum kita mulai, saya asumsikan kalian sudah menyiapkan project laravelnya terlebih dahulu. Atau silahkan ikuti tutorial berikut ini untuk menginstall fresh laravel 81. Pertama, silahkan buka database\migrations\2014_10_12_000000_create_users_table.php. Lalu edit script di dalamya seperti script di bawah ini.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
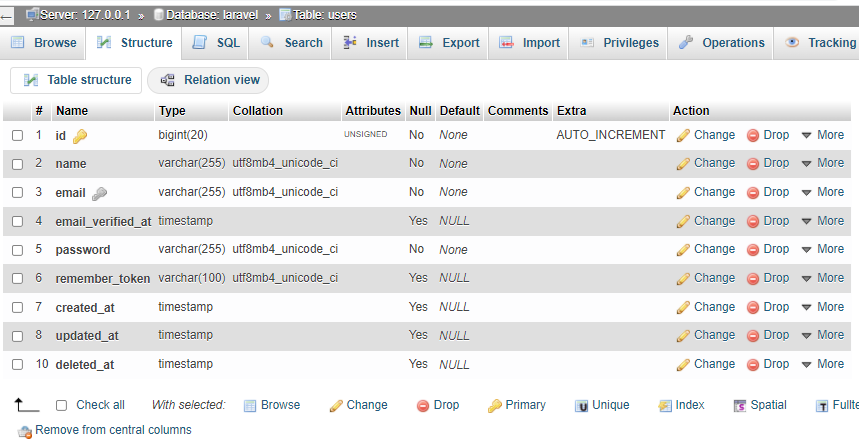
2. Selanjutnya buatlah sebuah database baru dengan nama laravel di dalam phpmyadmin. Lalu jalankan perintah php artisan migrate untuk membuat tabel baru di ke dalam database laravel. Jika berhasil dijalankan maka tampilan phpmyadmin akan tampak seperti di bawah ini.
 |
| Tabel User Setelah Dimigrate |
3. Selanjutnya buka app/Models/User.php, lalu edit dan samakan isinya dengan script di bawah ini.
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
use Illuminate\Database\Eloquent\SoftDeletes;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable, SoftDeletes;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password'
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}4. Setelah diedit, selanjutnya jalankan perintah di bawah ini secara bergantian untuk memasukan data dummy atau data instan ke dalam tabel user.
Setelah dijalankan, buka halaman phpmyadmin kalian, maka hasilnya akan tampak seperti gambar di bawah ini. Terlihat ada 10 record baru yang berhasil ditambahkan.
 |
| Hasil Data Dummy |
5. Selanjutnya buatlah sebuah controller baru dengan nama UserController.php di dalam folder app/Http/Controllers. Lalu copy dan paste script di bawah ini.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$users = User::select("*");
if ($request->has('view_deleted')) {
$users = $users->onlyTrashed();
}
$users = $users->paginate(8);
return view('users', compact('users'));
}
/**
* Write code on Method
*
* @return response()
*/
public function delete($id)
{
User::find($id)->delete();
return back();
}
/**
* Write code on Method
*
* @return response()
*/
public function restore($id)
{
User::withTrashed()->find($id)->restore();
return back();
}
/**
* Write code on Method
*
* @return response()
*/
public function restoreAll()
{
User::onlyTrashed()->restore();
return back();
}
}6. Selanjutnya buka routes/web.php lalu tambahkan empat route baru seperti di bawah ini.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
//tambahkan routes di bawah ini
Route::get('users', 'App\Http\Controllers\UserController@index')->name('users.index');
Route::delete('users/{id}', 'App\Http\Controllers\UserController@delete')->name('users.delete');
Route::get('users/restore/one/{id}', 'App\Http\Controllers\UserController@restore')->name('users.restore');
Route::get('users/restore/all', 'App\Http\Controllers\UserController@restoreAll')->name('users.restore.all'); 7. Ok, langkah terakhir kita buat view untuk menampilkan tabel dan data datanya. Buatlah sebuah file baru dengan nama users.blade.php di dalam folder resources/views
<!DOCTYPE html>
<html>
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link
rel="stylesheet"
type="text/css"
href="https://cdn.datatables.net/1.11.3/css/dataTables.bootstrap5.min.css"
/>
</head>
<body>
<div class="container mt-4">
@if(request()->has('view_deleted'))
<a href="{{ route('users.index') }}" class="btn btn-info btn-sm text-white">View All Users</a>
<a href="{{ route('users.restore.all') }}" class="btn btn-success btn-sm">Restore All</a>
@else
<a href="{{ route('users.index', ['view_deleted' => 'DeletedRecords']) }}" class="btn btn-primary btn-sm">View Delete Records</a>
@endif
<br><br>
<table id="example" class="table table-borderless table-striped">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
@if(request()->has('view_deleted'))
<a href="{{ route('users.restore', $user->id) }}" class="btn btn-success">Restore</a>
@else
<form method="POST" action="{{ route('users.delete', $user->id) }}">
@csrf
<input name="_method" type="hidden" value="DELETE">
<button type="submit" class="btn btn-xs btn-danger btn-flat show_confirm" data-toggle="tooltip" title='Delete'>Delete</button>
</form>
@endif
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/dataTables.bootstrap5.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#example").DataTable({});
});
$('.show_confirm').click(function(e) {
if(!confirm('Are you sure you want to delete this?')) {
e.preventDefault();
}
});
</script>
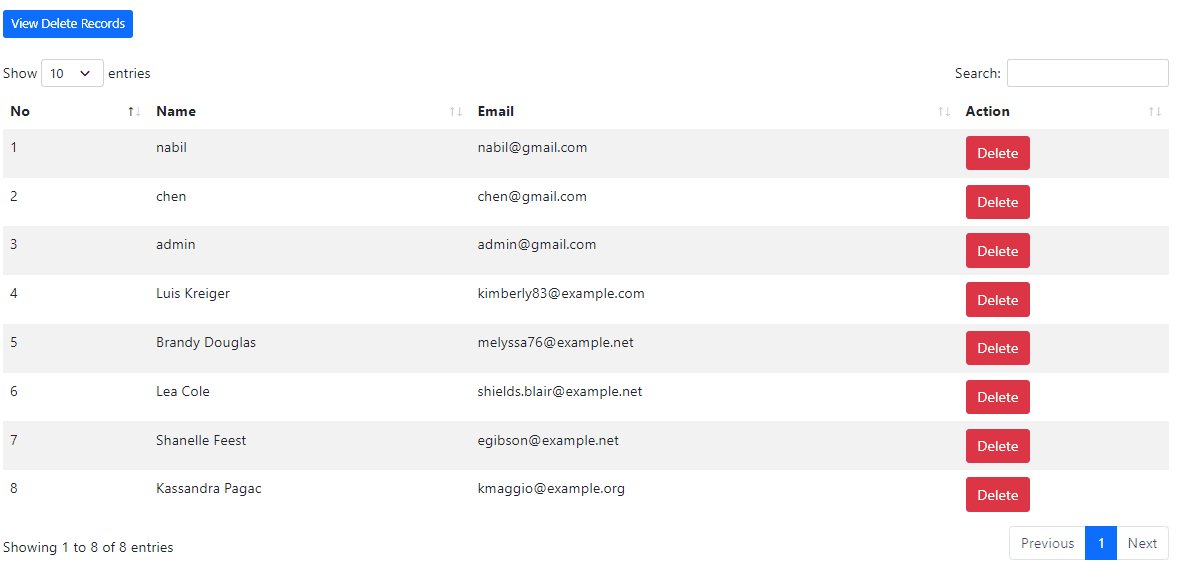
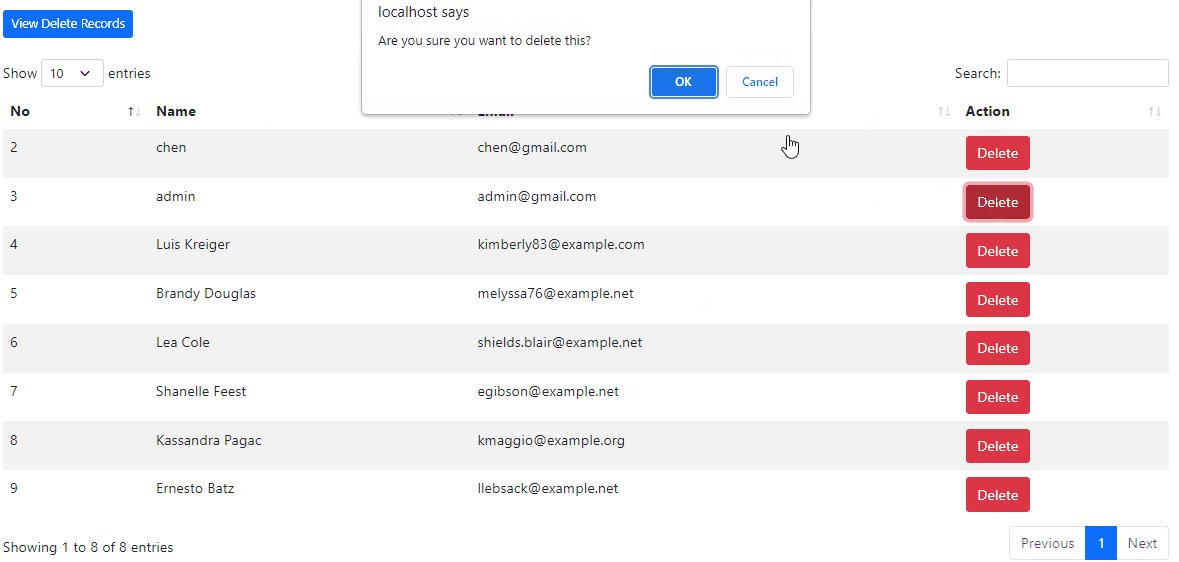
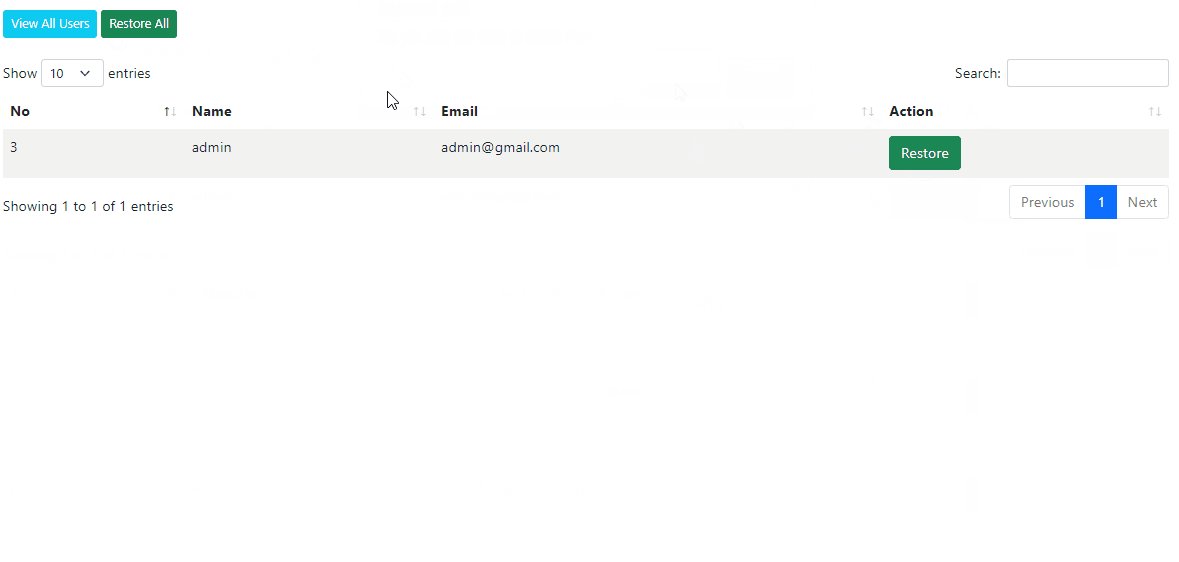
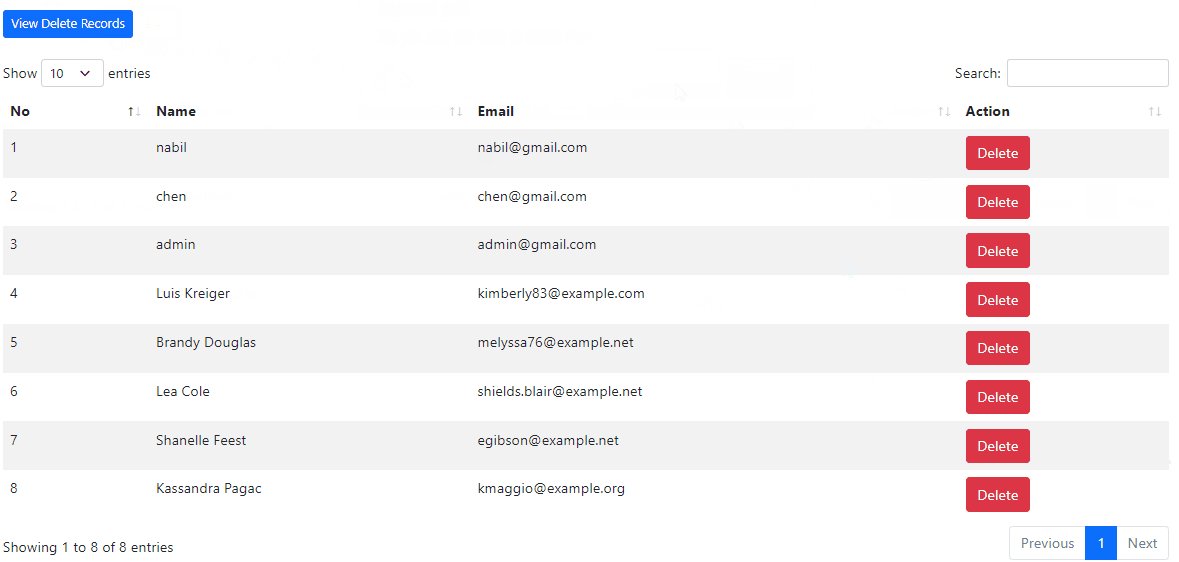
</html> Semua setting dan konfigurasi sudah kita lakukan, sekarang waktunya kita coba jalankan project yang baru kita buat silahkan jalankan perintah php artisan serve. Lalu akses projectnya di localhost:8000/usersJika semua berjalan lancar maka hasilnya akan tampak seperti gambar gif di bawah ini.
 |
| Tampilan Akhir Aplikasi |
Bagaimana mudah atau susah guys?. Ok sekian tutorial kali ini tentang cara membuat fitur hapus dan restore data pada laravel. Semoga bermanfaat, jika ada kesulitan silahkan tanya langsung di kolom komentar di bawah ini, atau tanya langsung di fanspage tulisan saya. Sekian dan sampai jumpa. :D

Posting Komentar