Halo semuanya, kembali lagi di tulisan saya. Pada kesempatan kali ini saya ingin berbagi tutorial bagaimana cara mendapatkan user yang sedang online dan last seen pada laravel. Penasaran?, ayo ikuti tutorialnya berikut ini.
Pada tutorial kali ini kita akan mennggunakan laravel 8, meskipun begitu kalian tetap bisa menggunakan laravel versi 7 atau 6, yang penting kalian mengerti cara menggunakan laravel auth pada laravel versi 7 dan 6, sisanya sama saja. Untuk contoh akhir dari tutorial kali ini kalian bisa scroll ke bagian paling bawah.
1. Install Laravel
Install laravel terlebih dahulu dengan menjalankan perintah di bawah ini
2. Menambah Kolom Baru ke Tabel users dengan Migrations
Pastikan project laravel yang sedang kita kerjakan sudah terkoneksi dengan database di phpmyadmin. Untuk penjelasan bagaimana cara setting database di laravel bisa ikuti tutorialnya di link berikut ini https://www.fromsunda.eu.org/2020/08/mengenal-migration-dan-cara-menggunakan.html2.1 Buat migration baru dengan menjalankan perintah di bawah ini.
2.2 Selanjutnya buka migration yang baru kita buat di dalam folder database/migrations. Lalu isi dan samakan dengan script yang ada di bawah ini.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class AddNewColumnLastSeen extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function(Blueprint $table){
$table->timestamp('last_seen')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
//
}
}
2.3 Selanjutnya jalankan perintah di bawah ini untuk menambahkan kolom baru ke dalam tabel users
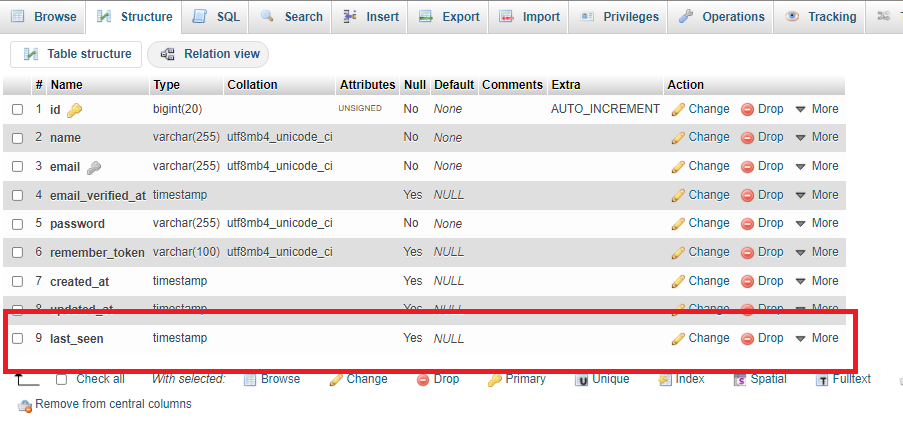
2.4 Jika migration berhasil dijalankan maka otomatis akan ada kolom baru yang ditambahkan ke tabel users seperti gambar di bawah ini.
 |
| Hasil Migrasi Tabel User |
3. Menambahkan Fillable ke Model users
Selanjutnya, agar kolom last_seen dapat diisi kita perlu menambahkannya di bagian fillable pada model users. Buka App/Models/Users.php, lalu tambahkan last_seen di dalam protected $fillable seperti di bawah ini.
protected $fillable = [
'name','email','password','last_seen'
]; 4. Membuat Laravel Auth dengan Laravel Breeze
Selanjutnya kita akan membuat laravel auth. Laravel auth adalah paket lengkap autentikasi dari laravel berisi fitur login, registrasi, dan reset password lengkap dengan tampilan dan prosesnya.
4.1 Jalankan perintah berikut ini untuk mendownload paket laravel breeze
4.2 Selanjutnya setelah download selesai jalankan perintah di bawah ini secara bergantian untuk menginstall dan melakukan setting terhadap project
Ok, sekarang laravel auth sudah berhasil diinstall. Run project kalian, maka kalian akan melihat tampilannya sudah berubah seperti gambar di bawah ini. Silahkan input beberapa data user dengan melakukan registrasi ke dalam aplikasi laravel yang dibuat.
 |
| Membuat Laravel Auth |
5. Membuat Middleware UserActivity
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
use Auth;
use Cache;
use App\Models\User;
class UserActivity
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle(Request $request, Closure $next)
{
if (Auth::check()) {
$expiresAt = now()->addMinutes(2); /* keep online for 2 min */
Cache::put('user-is-online-' . Auth::user()->id, true, $expiresAt);
/* last seen */
User::where('id', Auth::user()->id)->update(['last_seen' => now()]);
}
return $next($request);
}
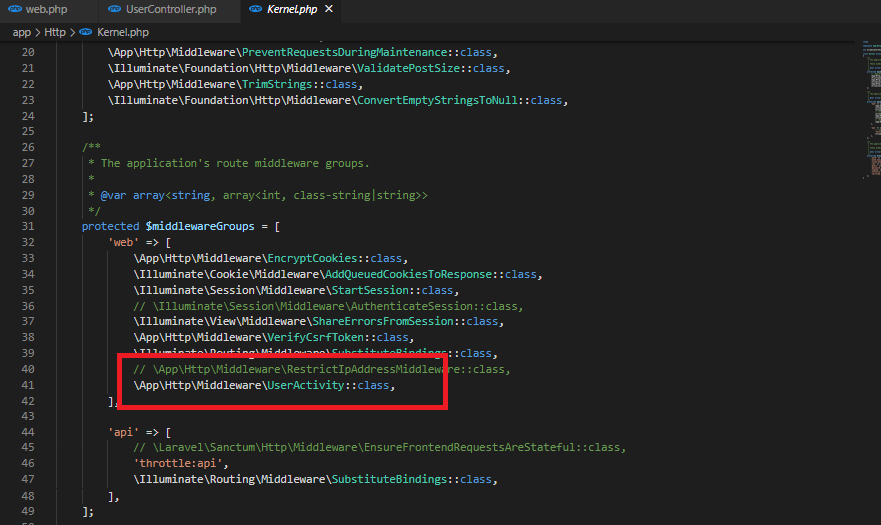
} 5.3 Jangan lupa untuk menambahkan middleware yang baru kita buat ke dalam file kernel.php. Silahkan buka filenya di dalam folder app/Http/Kernel.php. Tambahakan middleware seperti di bawah ini.
 |
| Mendaftarkan UserActivity ke Middleware |
6. Menambahkan Routes
Route::get('online-user', 'App\Http\Controllers\UserController@index'); 7. Membuat UserController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$users = User::select("*")
->whereNotNull('last_seen')
->orderBy('last_seen', 'DESC')
->paginate(10);
return view('users', compact('users'));
}
} 8. Membuat View User
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-4">
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th>Last Seen</th>
<th>Status</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
{{ Carbon\Carbon::parse($user->last_seen)->diffForHumans() }}
</td>
<td>
@if(Cache::has('user-is-online-' . $user->id))
<span class="text-success">Online</span>
@else
<span class="text-secondary">Offline</span>
@endif
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>


Posting Komentar